This article discusses icon grids and keylines, which are visual tools used by designers to maintain consistency across icon sets. The assistant provides:
– An overview of what icon grids are and their purpose in promoting speed, consistency and shared understanding across teams.
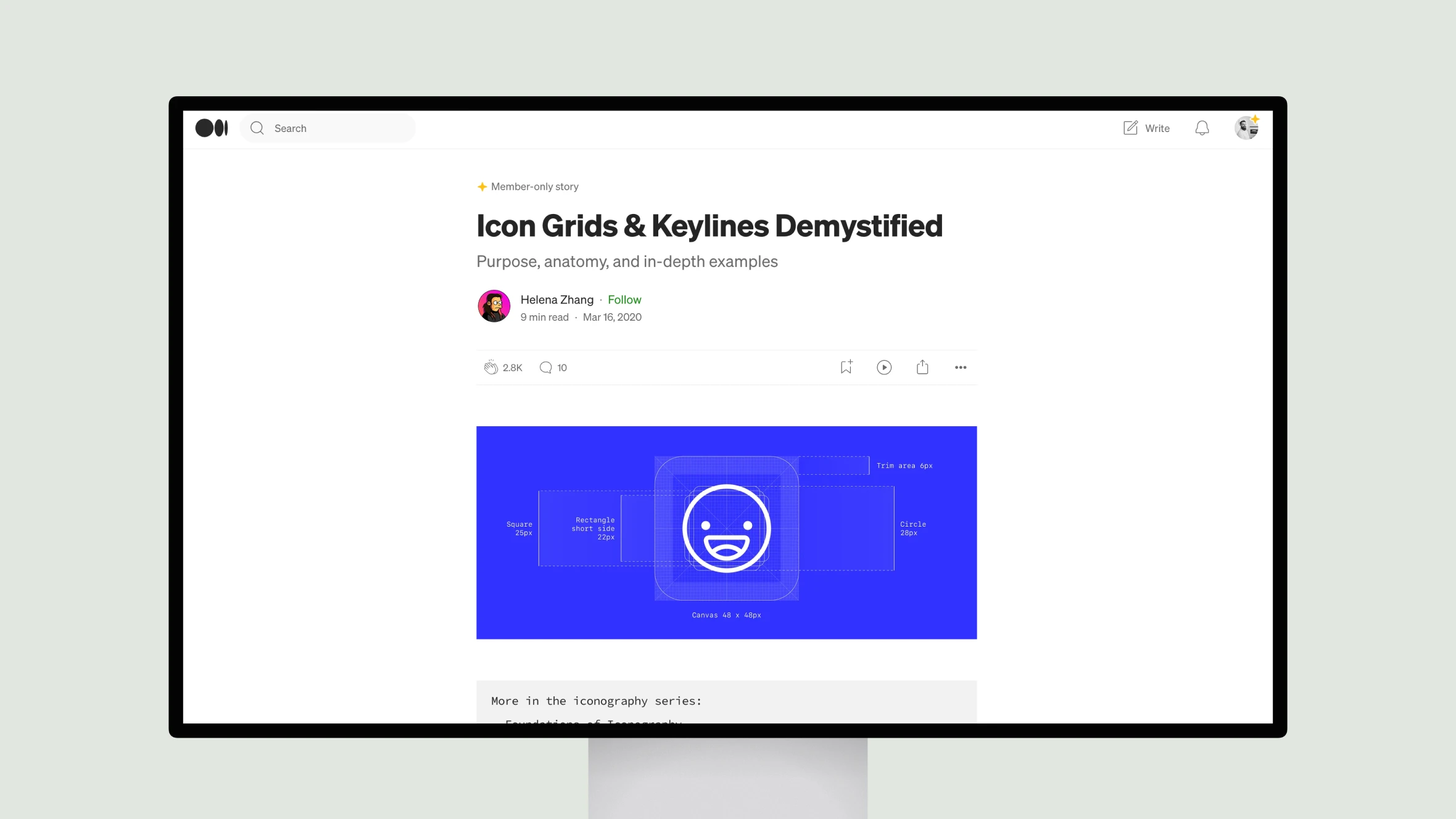
– A breakdown of the common elements of an icon grid, including pixel grids, keyshapes, orthogonals, masks, and safe/trim areas. It explains what each element is and examples of how they are used.
– In-depth examples of several major icon grids used by Apple, Google/Material, IBM and the author’s Phosphor icon set. It analyzes how icons reference specific elements of each grid.
– Guidance on when grids should be followed strictly versus used flexibly based on optical balance, user testing and evolving design principles. Grids are meant as a starting point, not a rigid rule.
– A discussion of how grids should be used alongside clear documentation of technical rules and design principles to fully communicate an icon language.
– Final thoughts on evaluating grids over time and making revisions as needed to keep them useful rather than outdated.
In summary, the article provides a comprehensive look at icon grids, their anatomy and examples of how several major grids are constructed and used in practice. The goal is to demystify grids and how they can effectively guide icon design work.