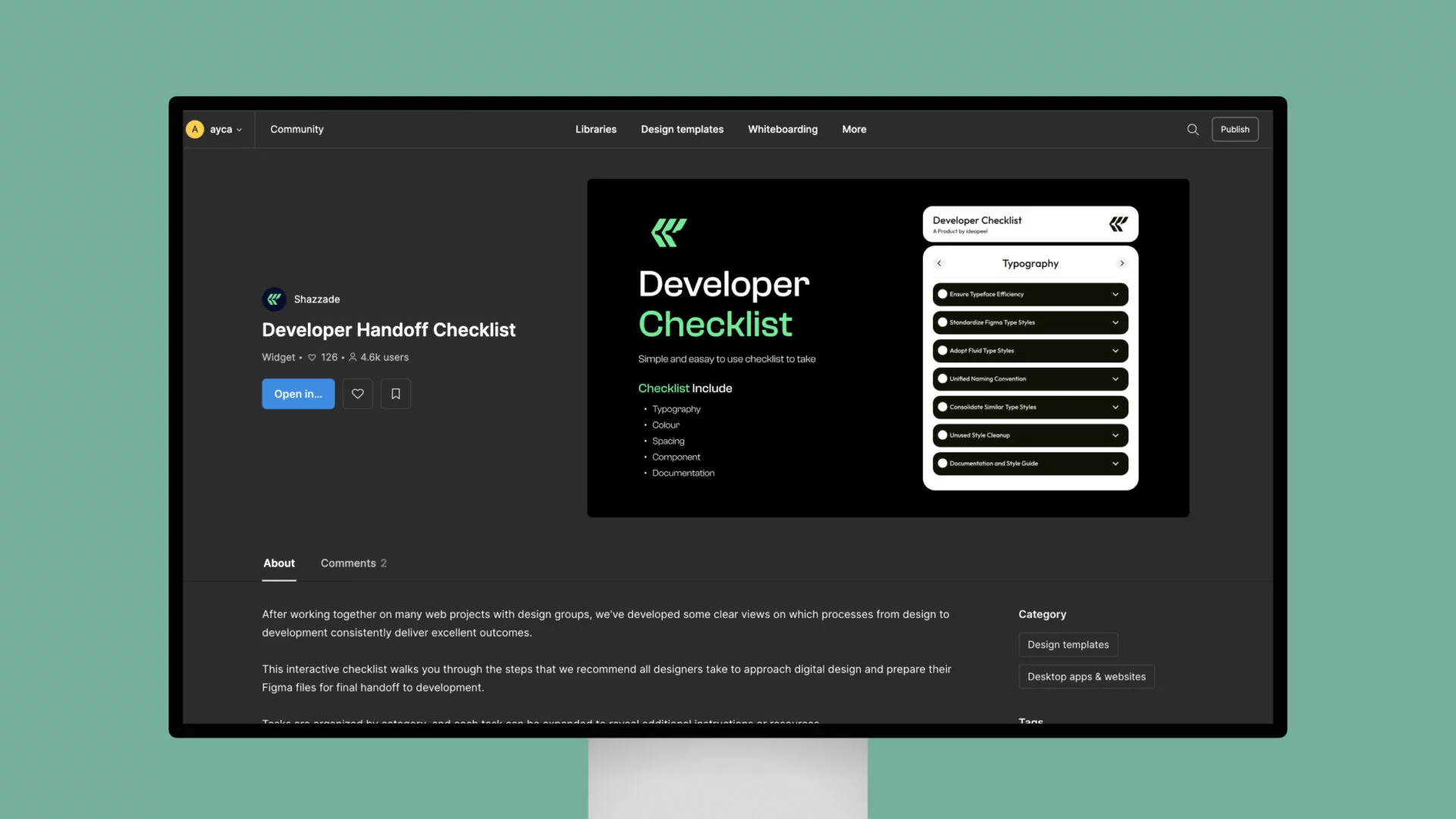
Shazzade created this interactive checklist to guide designers through preparing their Figma files before giving them to developers.
The checklist is divided into categories with specific tasks under each one. Designers can mark tasks as complete to dim them, and clicking on a task title reveals additional instructions or resources. Some example categories are design templates, desktop apps and websites.
Common tasks include adding documentation like a design system style guide, components library, or prototype instructions.
The goal is to set both the designer and developer up for success by providing everything needed in a clear, organized way.