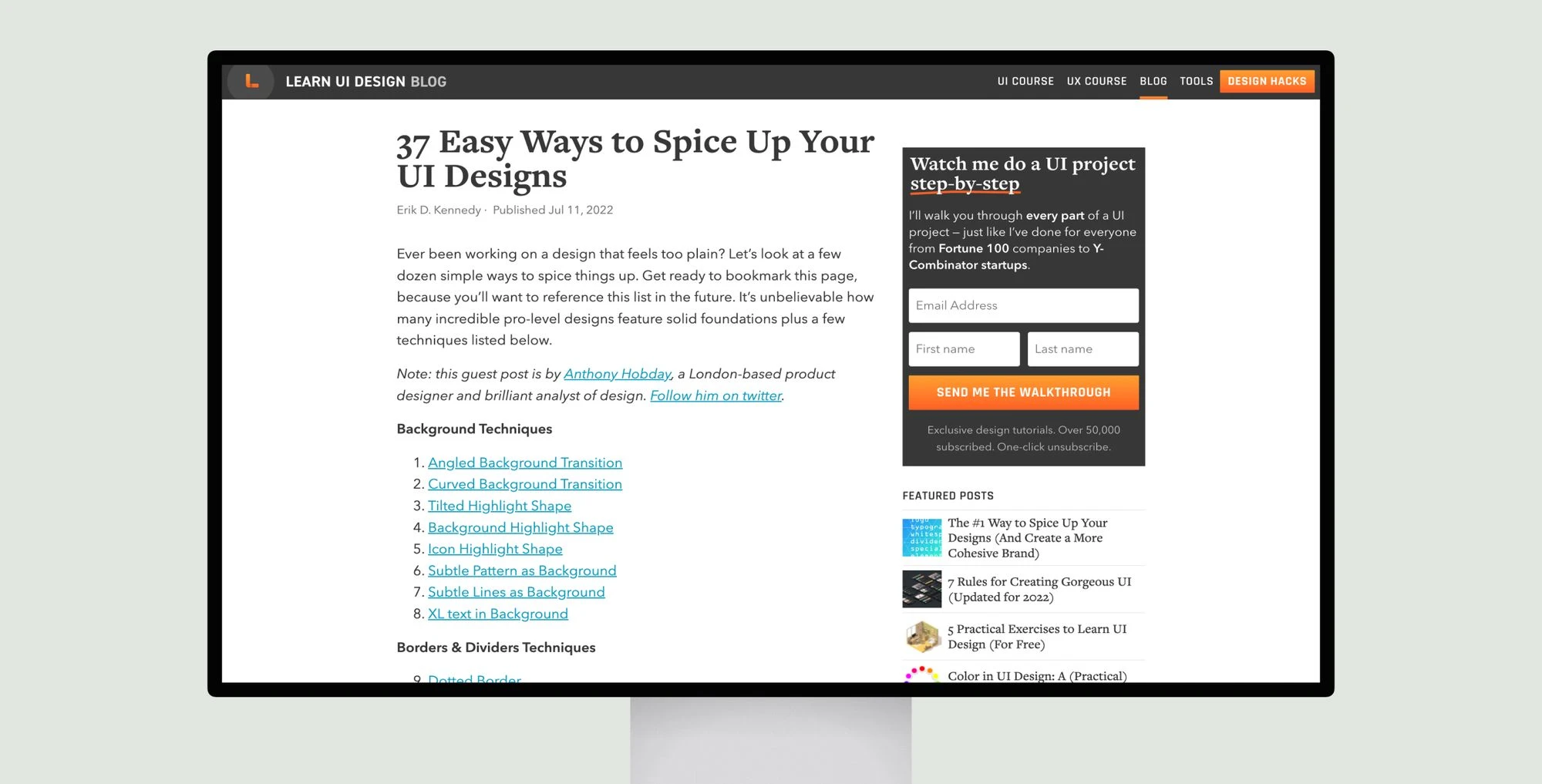
37 techniques for spicing up UI designs, organized into categories like backgrounds, borders/dividers, shadows, text, and other techniques. Each technique is explained with examples from real websites. Some of the highlighted techniques include angled/curved background transitions, dotted/gradient borders, floating/pattern shadows, layered text, thick underlines, and breaking the frame.
The techniques aim to make designs feel more lively and unique while staying grounded. Overall, the page offers a useful reference for designers to reference when looking to add visual interest to their work.