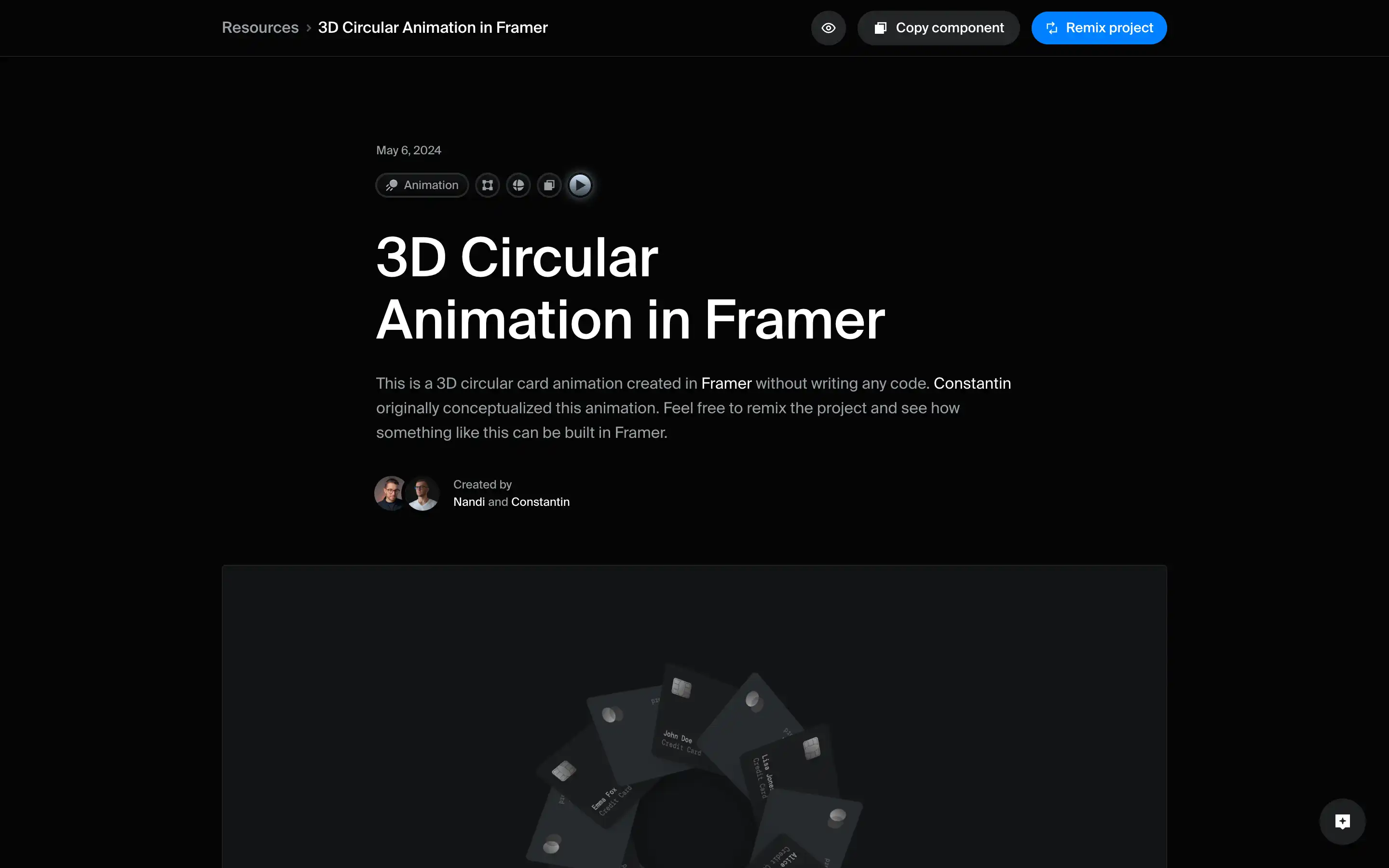
A no-code resource that demonstrates how to create a dynamic 3D rotating card animation using Framer’s visual design and animation tools. Designed and published by Nandi and Constantin, the project showcases how circular 3D motion can be achieved without writing custom code, making it accessible for designers and developers who want to explore 3D animation techniques in a modern interface.
The page provides a fully interactive example that users can remix and modify to fit their own use cases, offering both a learning opportunity and a design asset. Its core value lies in illustrating the animation’s structural logic through Framer’s UI, which helps users understand motion layout principles such as depth, rotation, and sequence. This resource is ideal for creatives exploring interactive portfolios, feature displays, or storytelling interfaces within Framer’s visual environment.