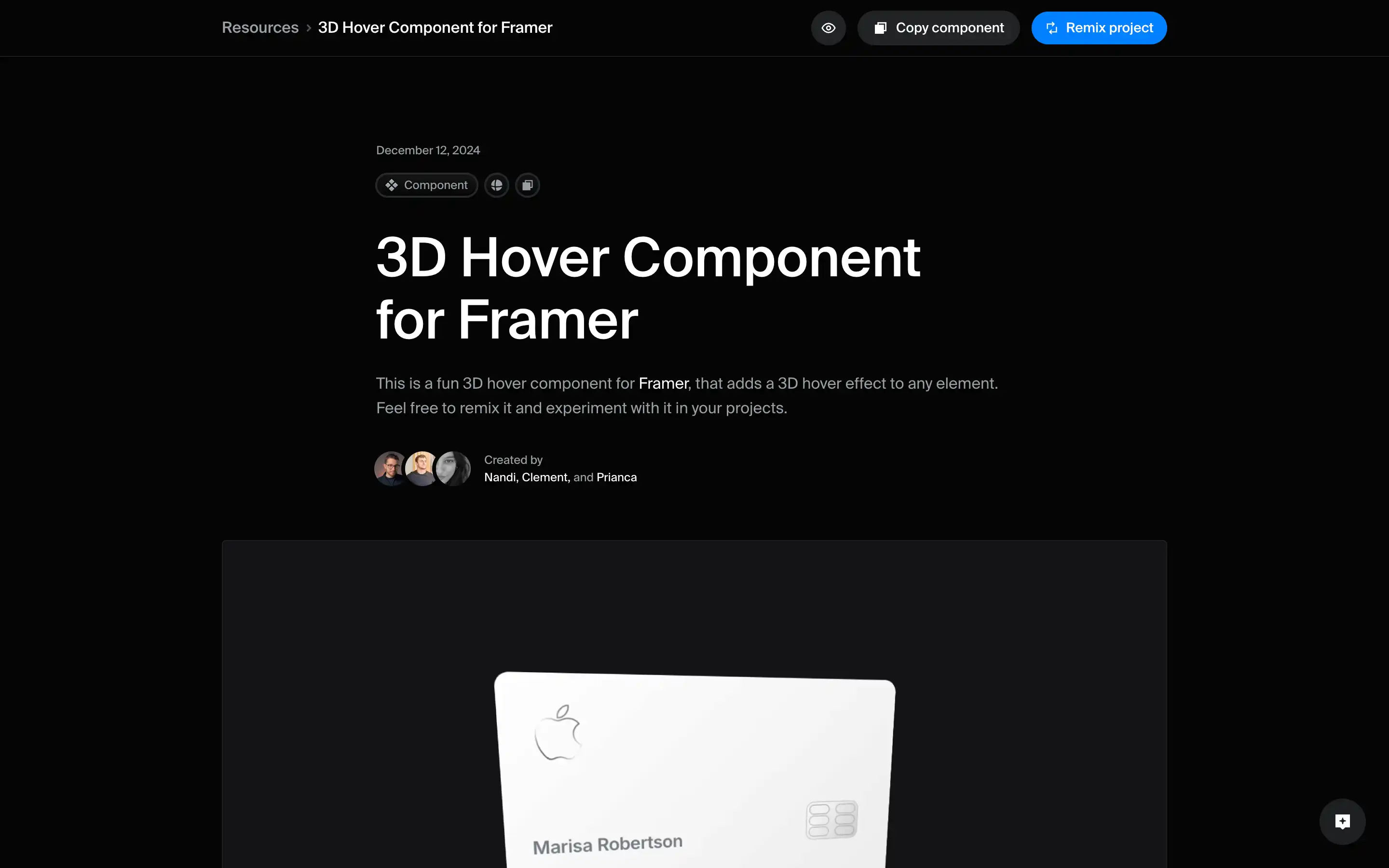
The 3D Hover Component for Framer lets designers add a hover-driven depth effect to UI elements, making interactions feel more dynamic. With adjustable settings like tilt limit, perspective, and scale, users can fine-tune the movement to match different design needs. It works for everything from subtle micro-interactions to more noticeable motion effects, making it a versatile tool for interactive web and UI projects.
Integrating the component into Framer is straightforward. Users can drop it into their project, link it to an element, and tweak the effect settings to get the right feel. It’s especially useful for buttons, images, and cards, adding depth without the need for custom code.