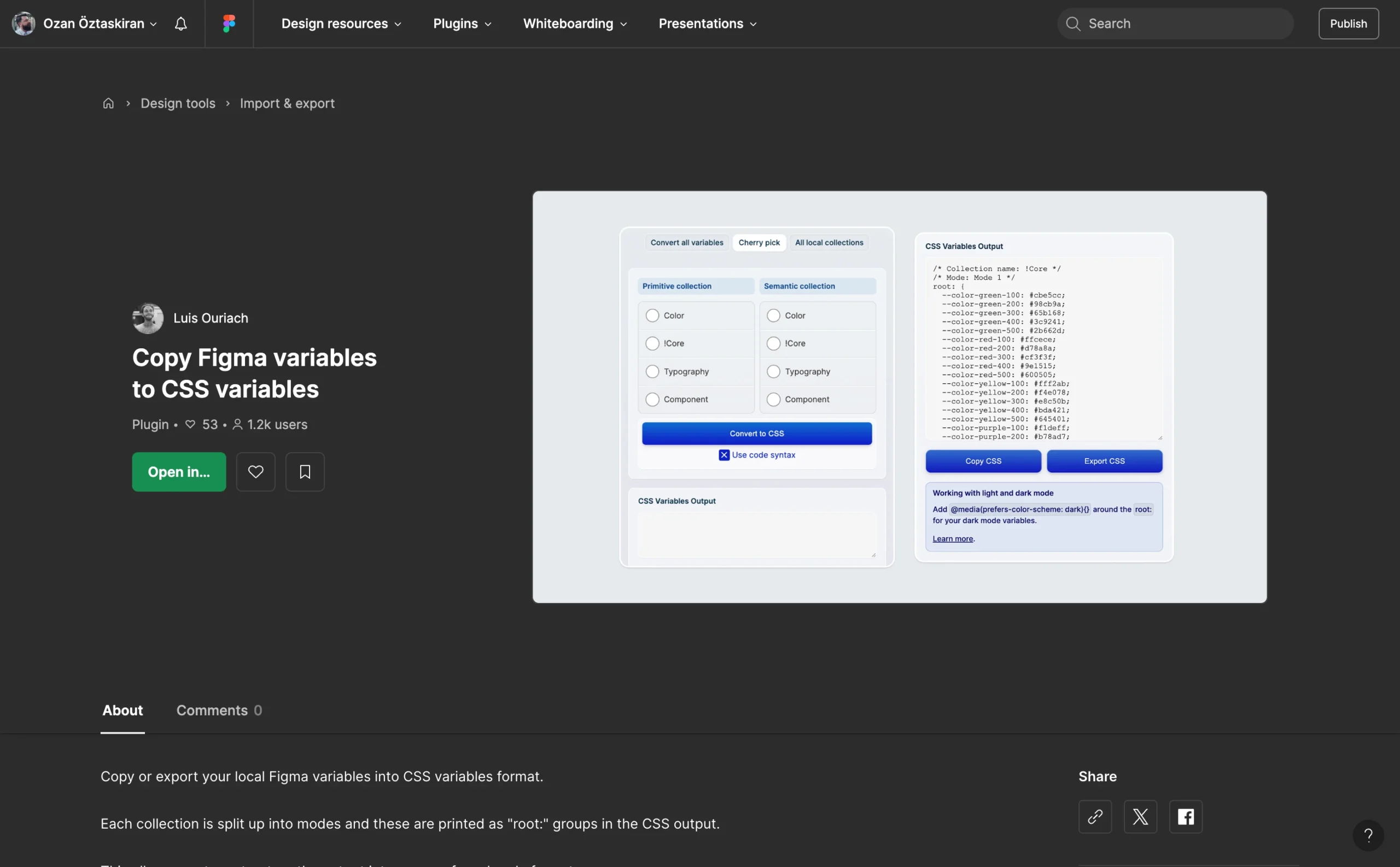
A utility tool for design-to-code workflows, allowing users to export local Figma variables into well-structured CSS variable syntax. Designed for developers and design system teams, the plugin reads your Figma collections—such as colors, typography, or components—and outputs them as :root-scoped CSS variables, making them ready for implementation in web projects.
The plugin includes three modes: export all variables, cherry-pick specific collections (like primitive or semantic tokens), or view all local variables in a scrollable table. You can also toggle between light and dark mode previews, apply custom code syntax, and structure the output to fit your team’s coding conventions. This makes it especially useful for maintaining parity between design tokens and frontend implementation, streamlining handoff between design and engineering teams.