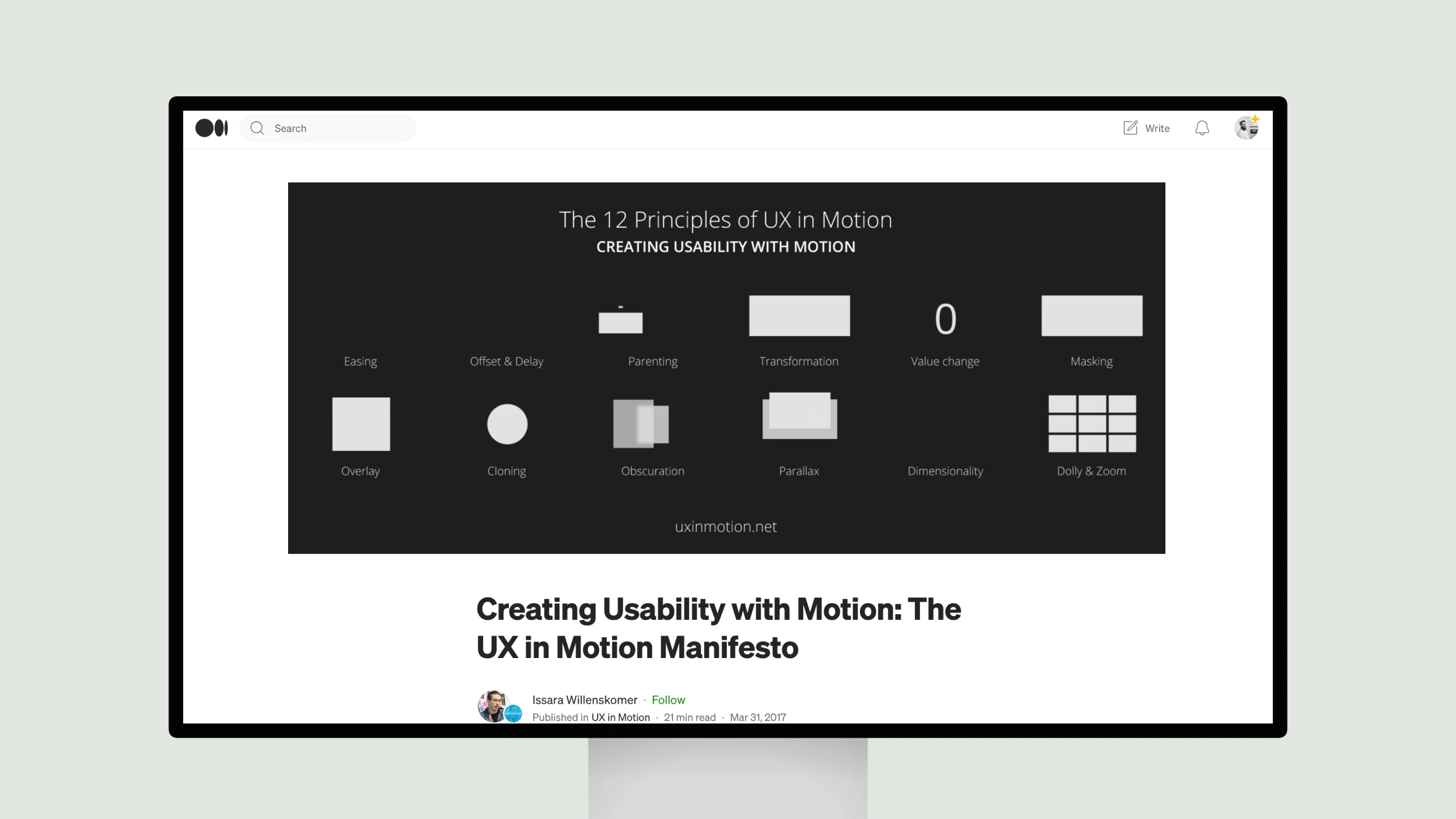
This webpage discusses principles of using motion in user interfaces to improve usability. The author Issara Willenskomer proposes 12 principles of “UX in Motion” that can be applied to create more usable experiences. Some of the key points covered include:
– Defining the difference between “UI animation” which is typically for delight, versus temporal UX which guides behavior.
– Distinguishing between real-time interactions like direct manipulation, and non-real-time transitions after user actions.
– Explaining how motion supports usability through expectation, continuity, narrative, and relationships.
– Introducing a hierarchy of principles, techniques, properties and values to discuss animation concepts.
– Detailing the 12 principles which are easing, offset & delay, parenting, transformation, value change, masking, overlay, cloning, parallax, obscuration, dimensionality and dolly & zoom.
– Providing examples of applying each principle correctly and incorrectly to demonstrate usability impacts.