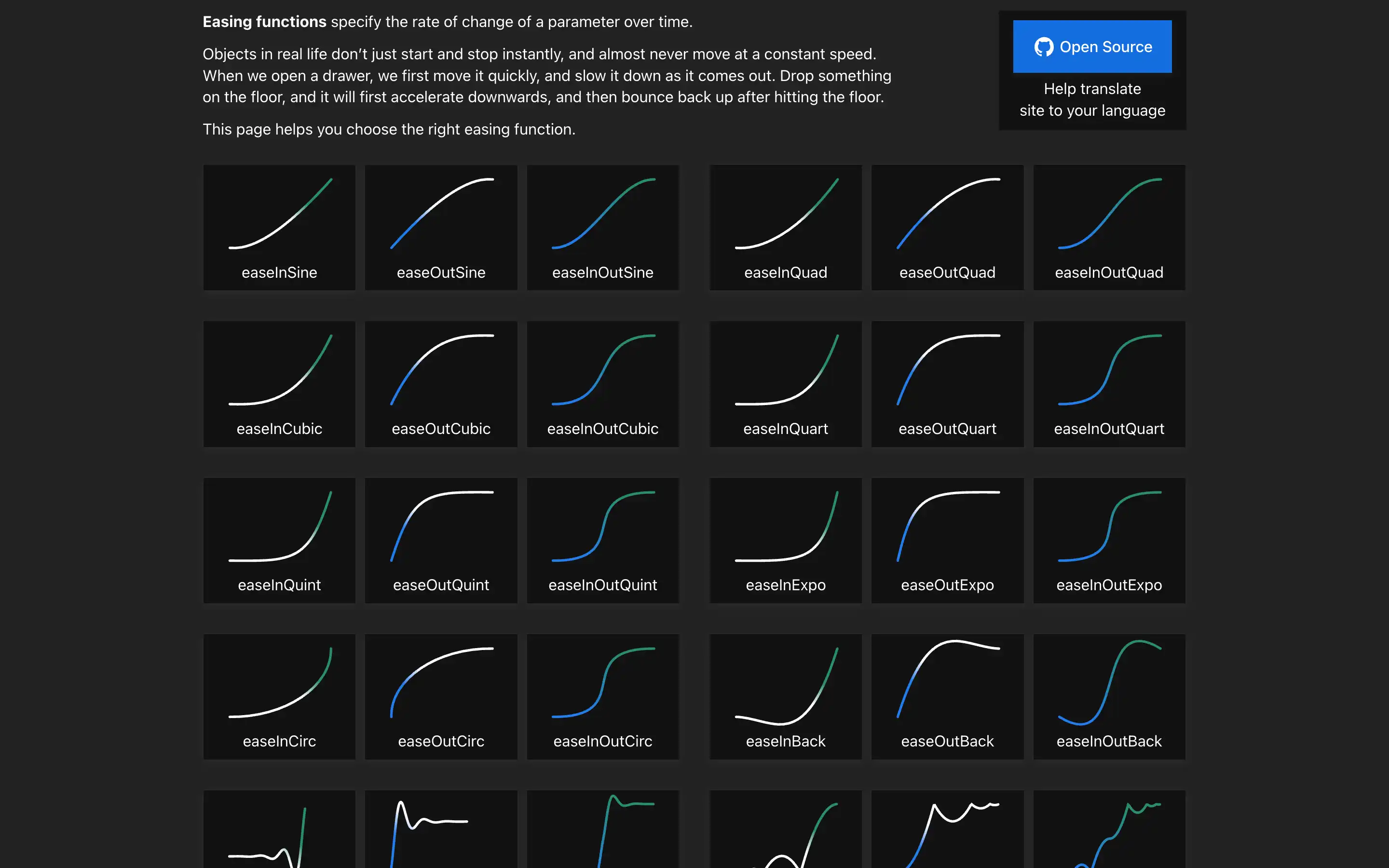
Objects in real life don’t just start and stop instantly and almost never move at a constant speed. When we open a drawer, we first move it quickly and slow it down as it comes out. If we drop something on the floor, it will accelerate downwards and then bounce back up after hitting the floor.
This insightful observation underscores the importance of easing functions in creating engaging and lifelike user experiences.
Easing Functions Cheat Sheet provides a cheat sheet of various easing functions, each with its unique characteristics and applications. From the smooth sine curve to the bouncy elastic effect, the wide range of options allows designers to fine-tune the movement of their digital elements, ensuring a polished and professional look.
Notably, the guide covers implementing these easing functions in both CSS and PostCSS, making it a valuable resource for developers of all skill levels. Including mathematical functions and visual representations further enhances the understanding of these powerful tools.