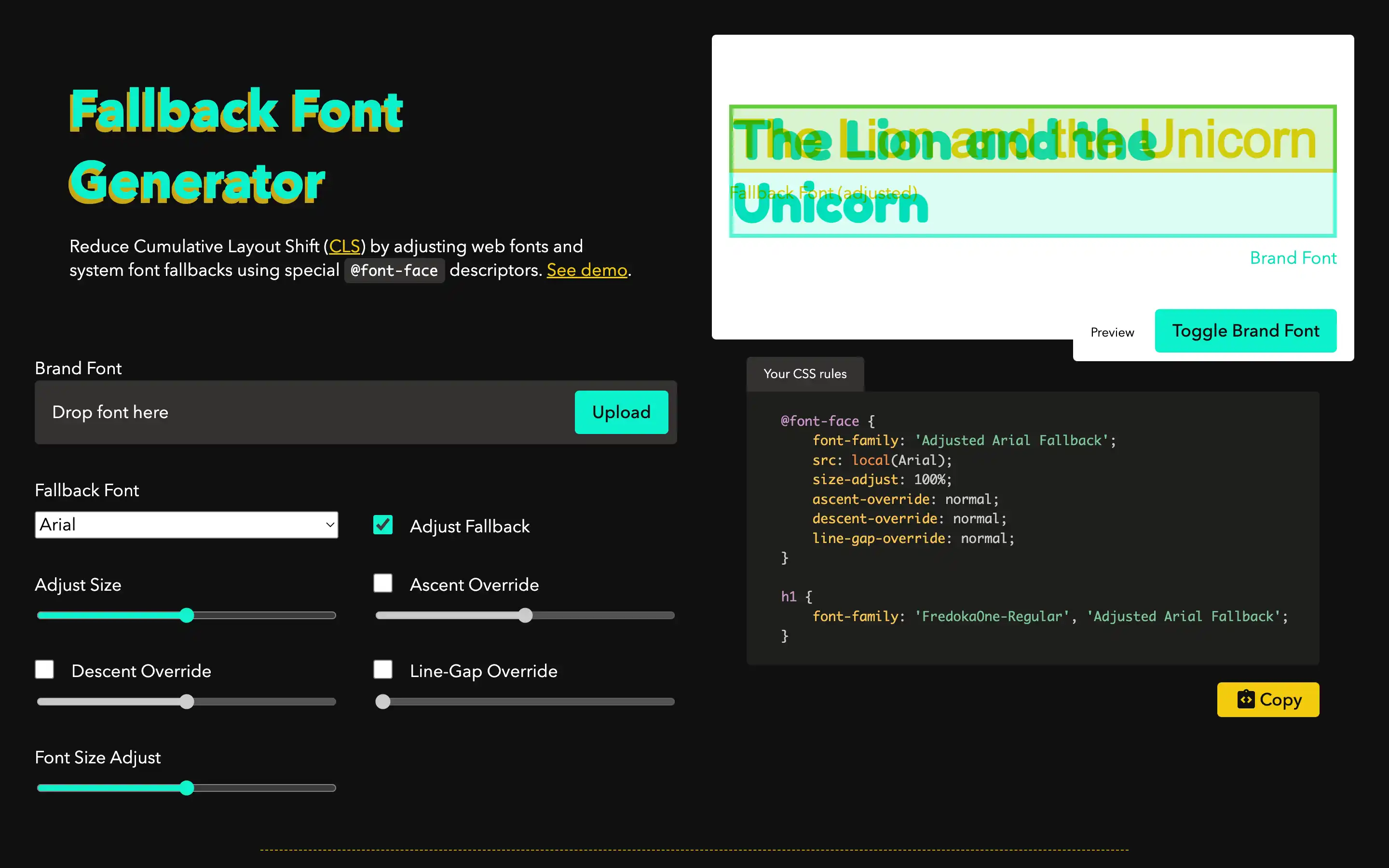
Have you ever struggled with fonts that do not quite match your brand font and fallback fonts? This handy tool can help reduce layout shifts caused by font size and spacing differences. You can upload your custom font and then adjust the fallback font to better align the two. Play with settings like size, ascent, descent, and line gap until the text overlaps nicely.
Once looking aligned, the generator provides CSS code to use the adjusted fallback. Copy and paste into your stylesheets. Reducing mismatches can decrease that annoying, wobbly effect as pages load. The post also has useful tips for achieving even better matches through letter and word spacing changes.
Don’t forget to check out the related reading if you want to learn more about techniques like using the Font Loading API. Or generate fallbacks for Google fonts automatically with another recommended tool. Whether you use this generator or tweak settings manually, optimizing fallback fonts can improve the user experience on your pages.