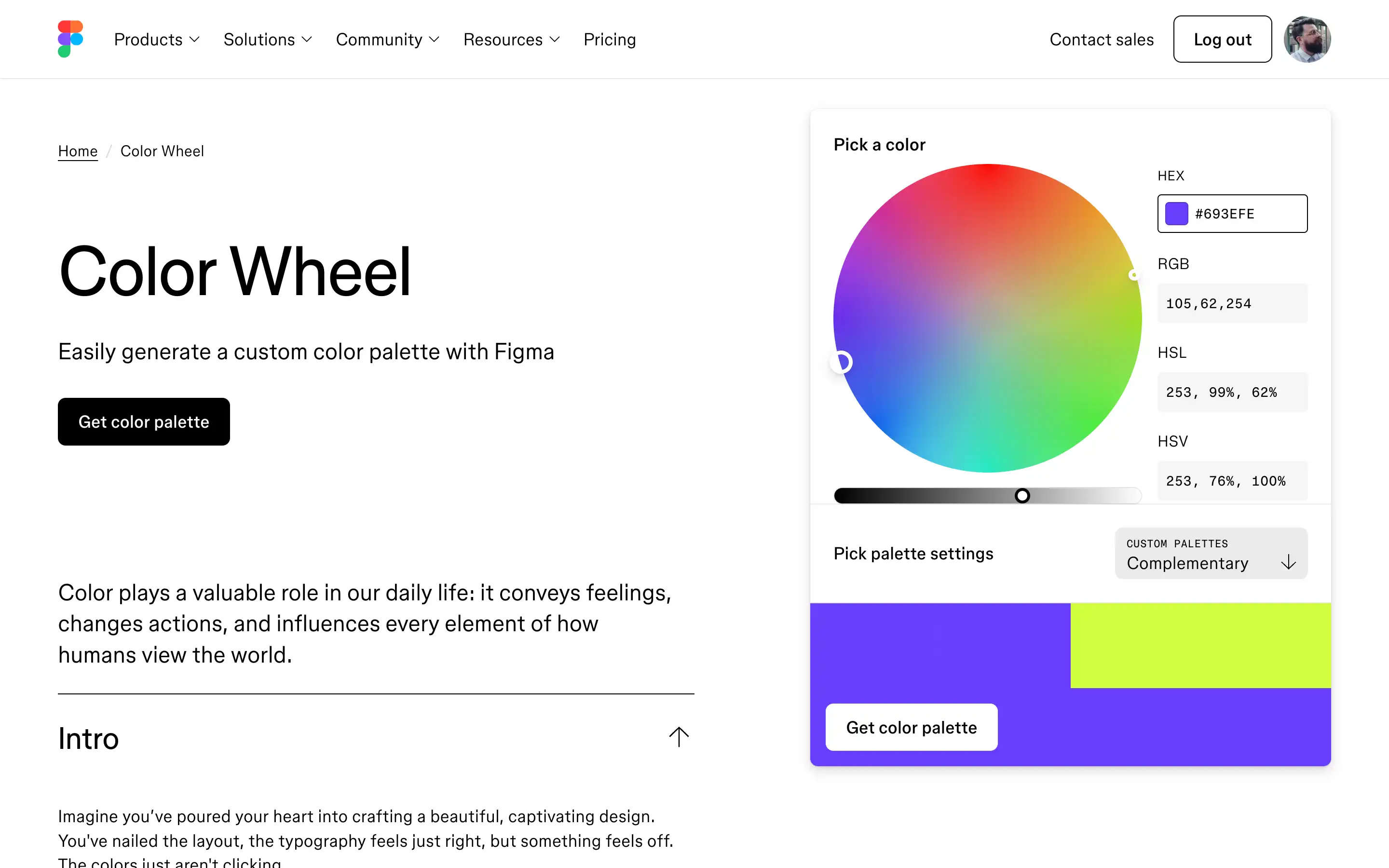
a simple, interactive tool for exploring color harmonies and generating palettes directly in the browser. Designed with designers and developers in mind, it enables users to experiment with hue, saturation, and brightness across a 360-degree radial interface. As users rotate the wheel or adjust sliders, they can instantly view color relationships such as complementary, analogous, triadic, or split-complementary schemes. This makes it particularly useful for quickly building cohesive and visually balanced color systems.
One of its practical strengths is the ability to copy hex codes directly from selected colors, making it easy to bring outputs into Figma or any design system. The tool doesn’t require a Figma account to use, and it runs entirely in the browser, providing a lightweight and distraction-free experience. Though minimalist in its feature set, the Color Wheel is effective for ideating or refining color systems, whether you’re just starting a new brand identity or adjusting UI theming for accessibility and aesthetics.