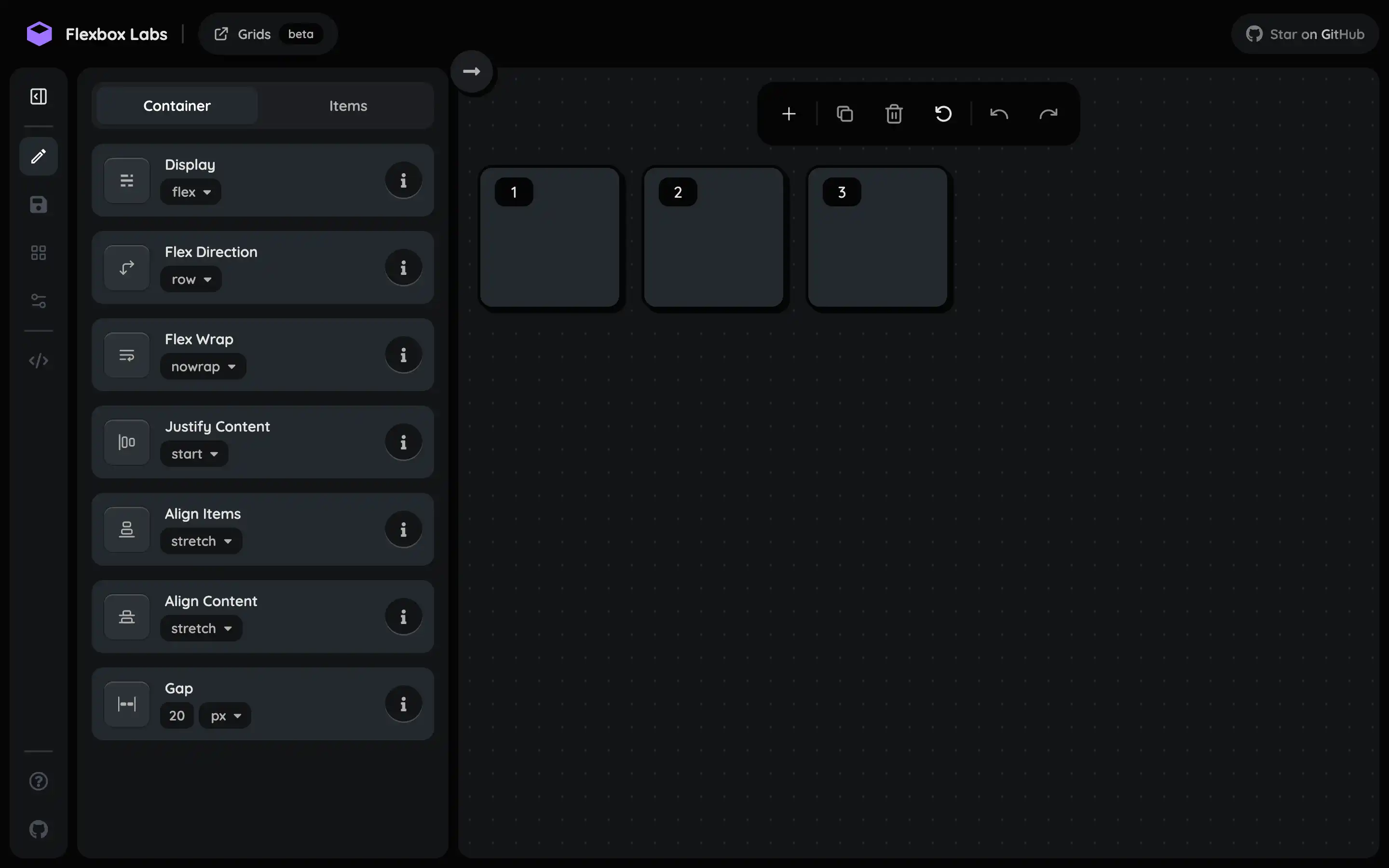
Flexbox Labs provides a visual playground for creating and customizing layouts using CSS Flexbox. Users can manipulate various flex container properties such as flex-direction, flex-wrap, justify-content, align-items, align-content, and gap. Additionally, individual flex items can be added, duplicated, or removed, allowing for comprehensive experimentation with layout structures.  
The tool offers real-time previews, enabling users to see the immediate impact of their adjustments. Features like undo and redo facilitate easy experimentation, while options to save, load, or delete custom layouts enhance usability. Pre-built layout templates are available for quick starts, and users can export the generated HTML and CSS code for use in their projects.  
Built with technologies like React, TypeScript, Sass, and Framer Motion, Flexbox Labs aims to provide an intuitive and responsive user experience.