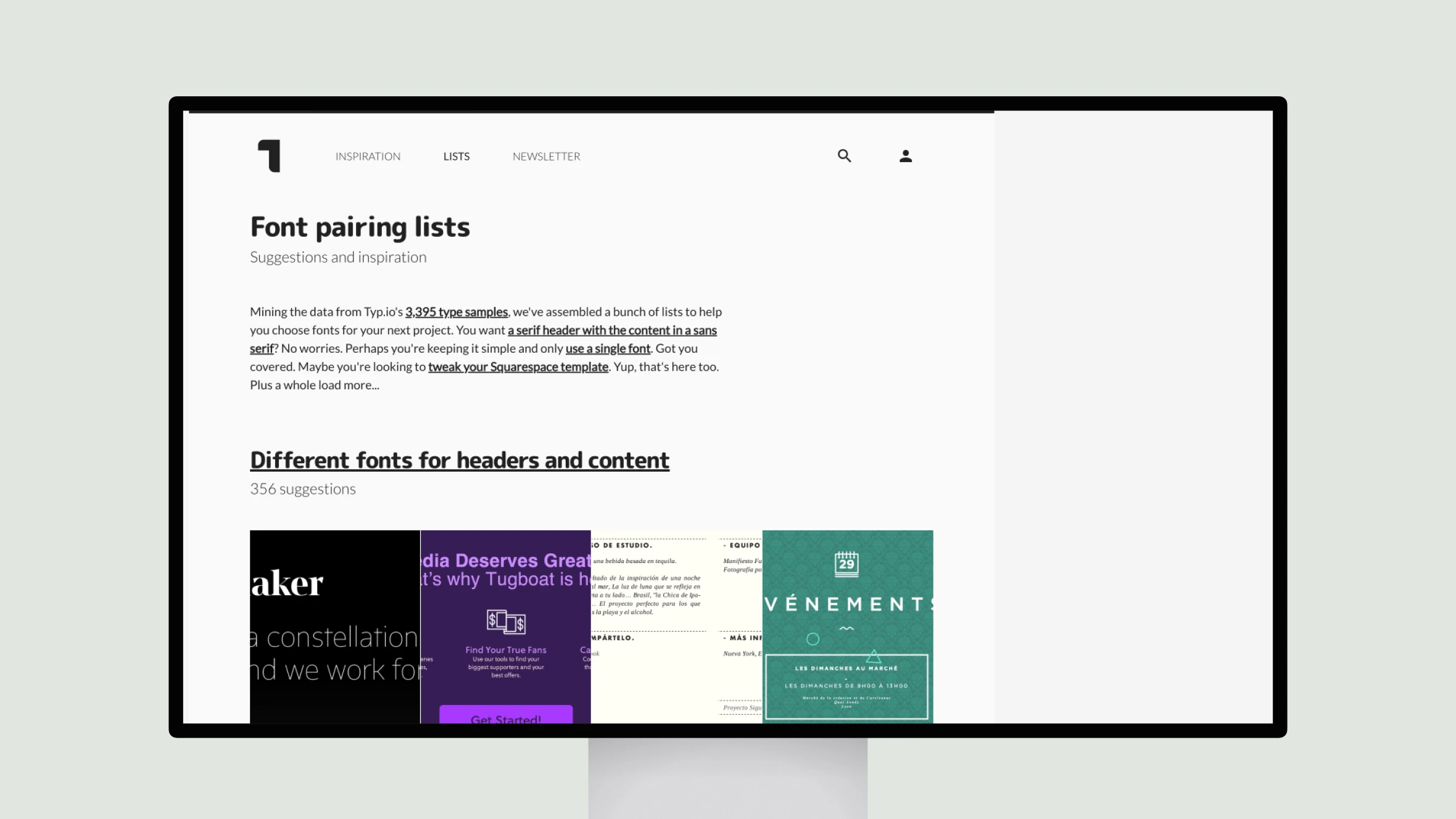
A variety of curated font pairing lists to help designers choose typographic combinations for their projects. Drawing from the site’s extensive library of over 3,400 type samples, the lists suggest headers and body text matches based on genre (serif or sans serif) or other criteria.
Some of the options presented include using different fonts for headers versus content, fonts that work well together for both elements, and even lists fonts suitable for single-font layouts. In addition to inspiration, the lists are intended as a practical resource for those working with common website-building platforms like Squarespace.
The page demonstrates Typ.io’s mission to uncover the typeface choices behind beautifully designed websites through close examination and make such knowledge widely accessible. As an experienced senior copywriter, I would highlight these curated lists as a time-saving tool for designers seeking proven font partnerships.
Font pairing lists
Typ.io offers curated font pairing lists for designers, featuring over 3,400 samples and practical recommendations for website platforms like Squarespace.
Topic(s):
Added on:

UI & UX design inspiration for mobile & web apps.







