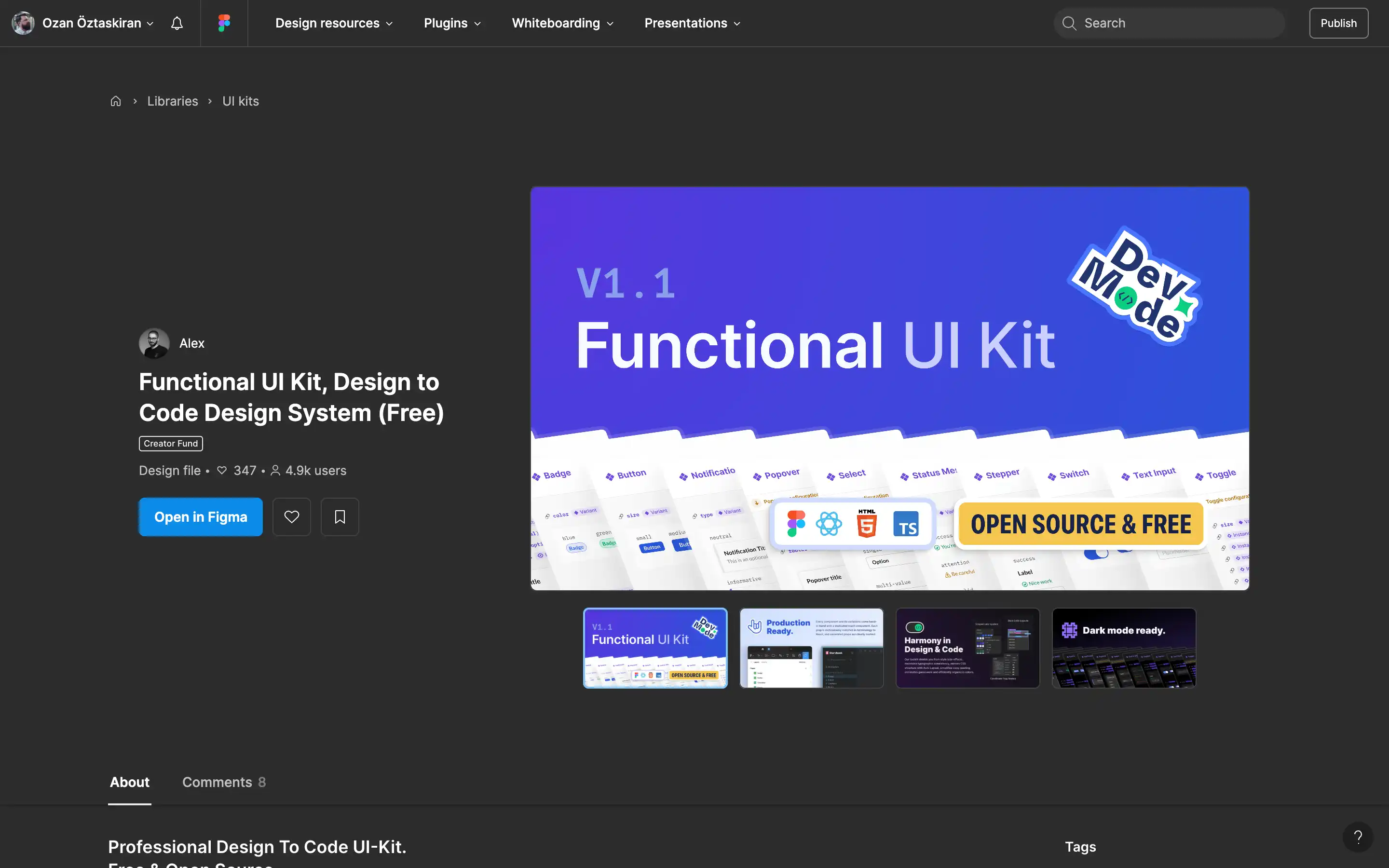
Functional UI Kit is a free and open-source design system built to align the workflows of designers and developers. Developed with precision, this toolkit bridges the gap between Figma and React by maintaining complete consistency between design components and code structures. Each Figma component is linked directly to a React component in Storybook, with fully synchronized props. Variables such as fonts, sizes, shapes, and spaces are saved in CSS and correspond precisely to their Figma counterparts, ensuring clarity and cohesion in the development process.
In addition to its technical alignment, the system prioritizes accessibility and modern design needs. It adheres to WCAG standards and includes a dark mode option to enhance usability. Built on Figma’s latest features, such as annotations, the kit provides tools that streamline communication and collaboration.