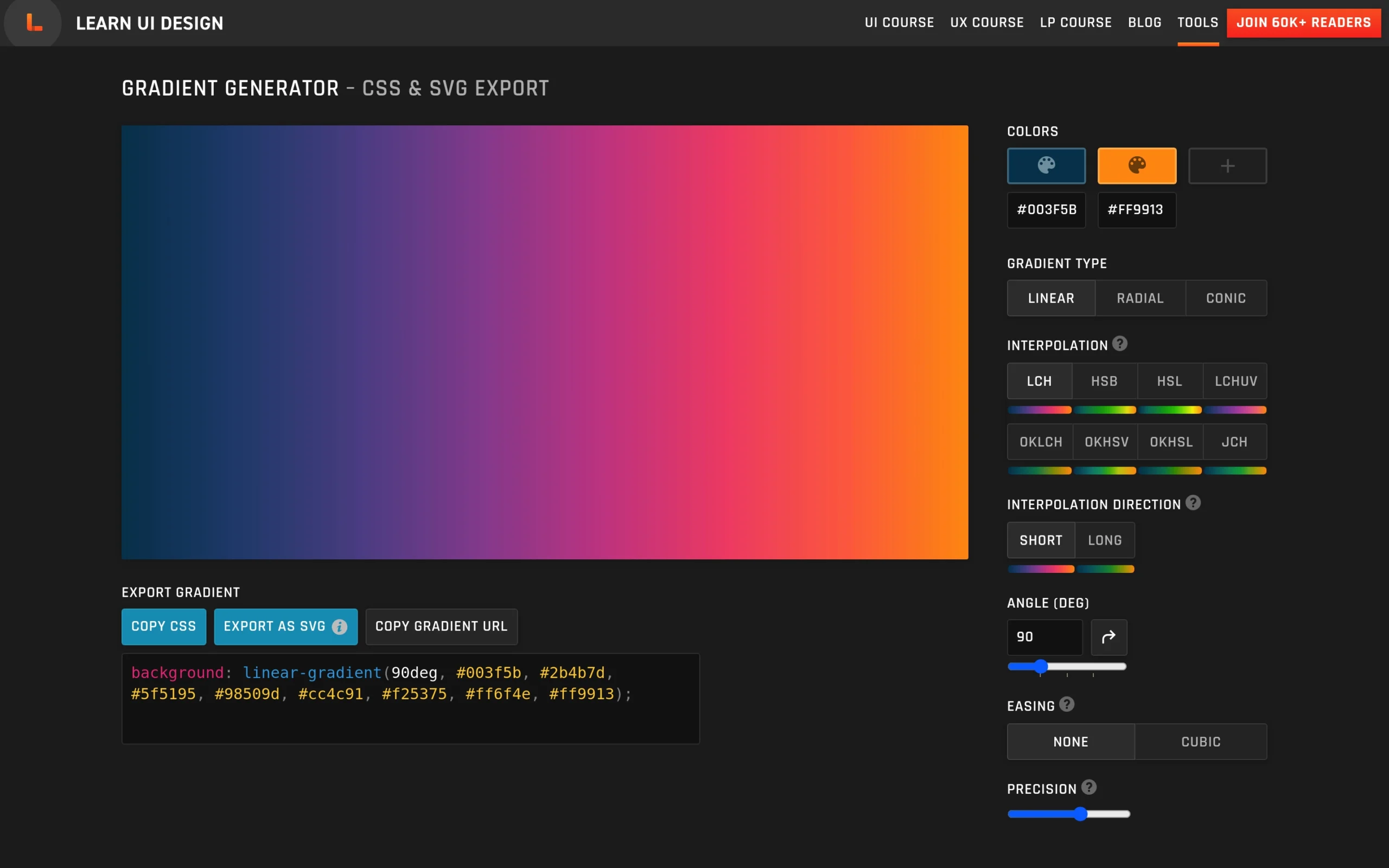
Gradient Generator is a game-changer for designers who want to create vivid, visually striking gradients without the dreaded “gray dead zone” or banding issues. The key selling points are the ability to interpolate gradients across 8 different color spaces, including perceptually uniform options like LCH and OKLCH that prevent banding, and the flexibility to adjust the angle, position, and easing of the gradient.
The tool also makes it easy to export the gradient as CSS or SVG, allowing for seamless integration into design apps like Figma.