UXPlanet discusses how to generate component specifications and style guides in Figma automatically and introduces two Figma plugins that can help with this: EightShapes Specs and Automatic Style Guides.
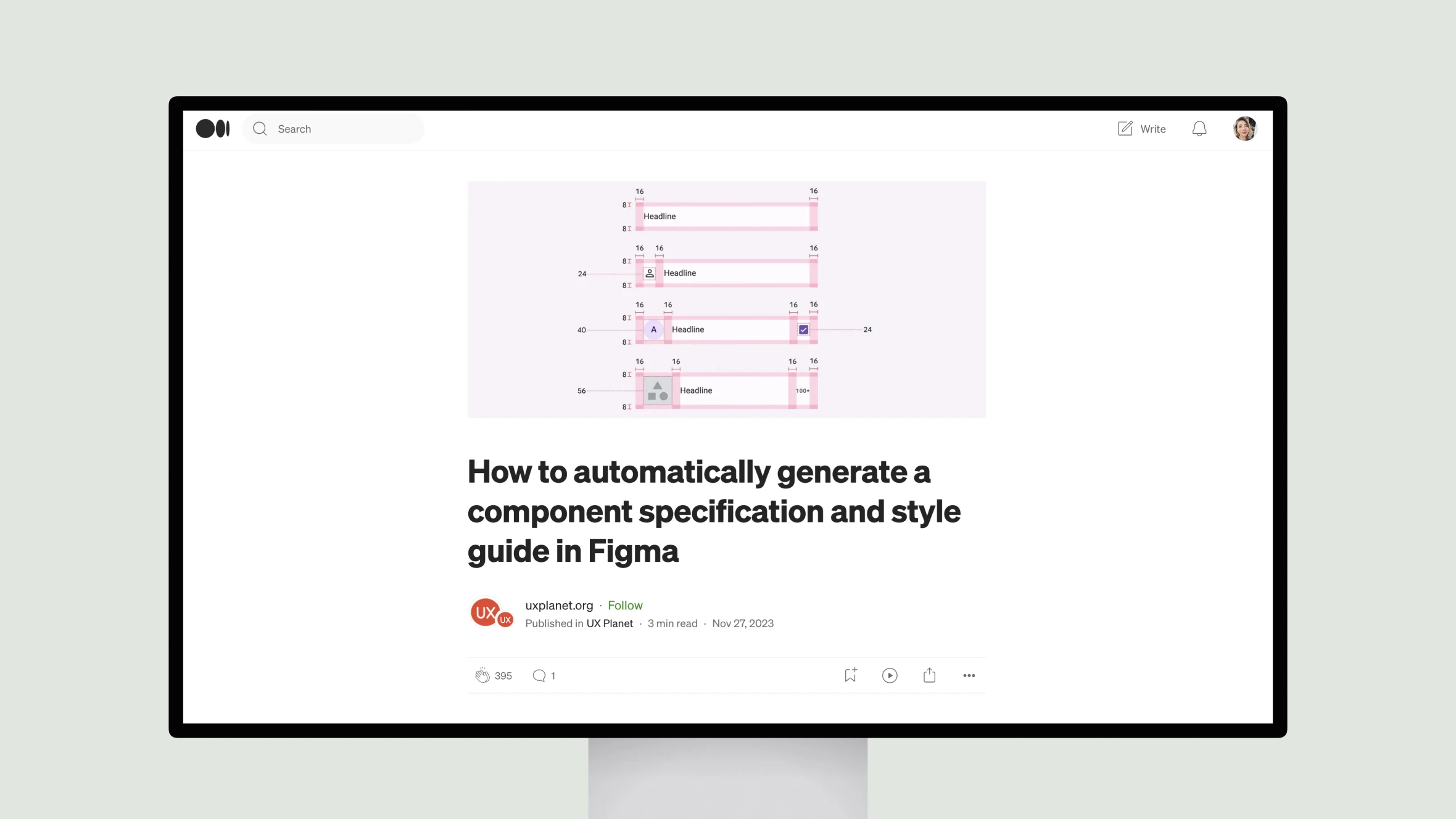
EightShapes Specs allows you to generate documentation for components, including anatomy, properties, and layout spacing. It compares attributes across variants to highlight differences. The article demonstrates using it to document a button component.
Automatic Style Guides generates a style guide from local text and color styles in a Figma file. It creates a Figma page exporting the styles that can be shared. The article shows how it generates a style guide for a mobile app design featuring two color and text styles.