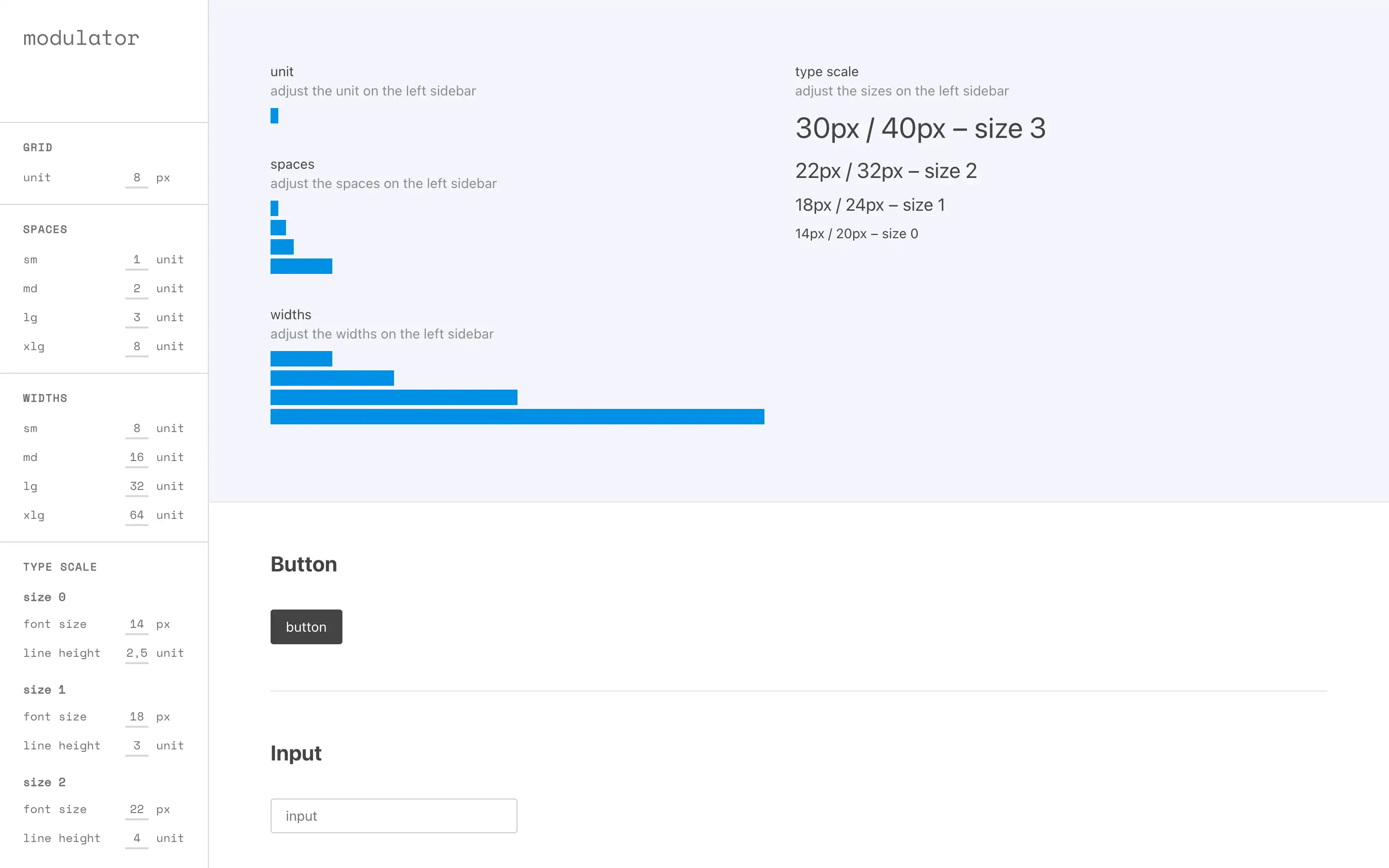
An interactive web-based tool designed to help designers and developers experiment with and visualize spacing, sizing, and typography systems in real time. Built by Hayk, the tool provides a modular interface where users can define and adjust key design tokens such as grid units, spacing scales, widths, and type scales. These values then dynamically update a live preview of basic UI elements like buttons and input fields, offering immediate visual feedback on how the system works in practice.
The tool’s left sidebar serves as a control panel, allowing users to set the base grid unit (e.g., 8px), customize spacing tiers (e.g., small, medium, large, extra-large), define width increments, and scale typography with variable font sizes and line heights. These design tokens are then applied to sample components on the main canvas, showing the cumulative effect of the system’s logic. Modulator is not a library or export tool, but rather a visual sandbox that makes foundational decisions in UI design more tangible and testable.