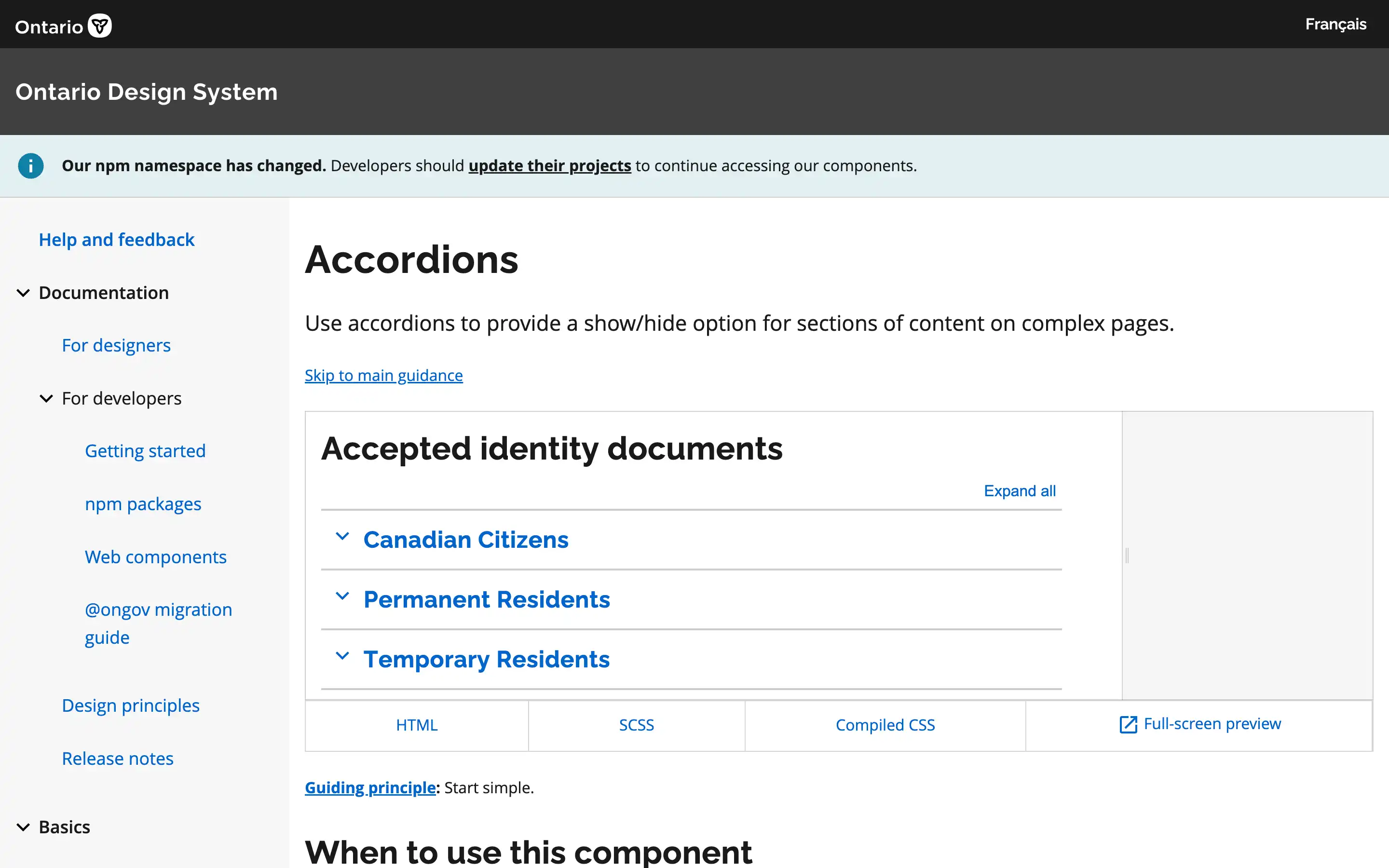
Ontario Design System’s guidelines on accordions offer a valuable blueprint for effectively managing complex information on web pages.
The key message is clear: start simple. Before resorting to accordions, explore opportunities to streamline and reduce content, split it across multiple pages, or organize it with clear headings. Accordions should be reserved for scenarios that enhance the user experience, such as providing an overview of related sections or presenting mutually exclusive categories.
Hiding essential content behind accordions is a common pitfall to avoid. If most users require access to the information to accomplish their primary task, it’s better to display it upfront, even if that results in a longer page. Accordions work best for supplementary details that don’t apply to most visitors.