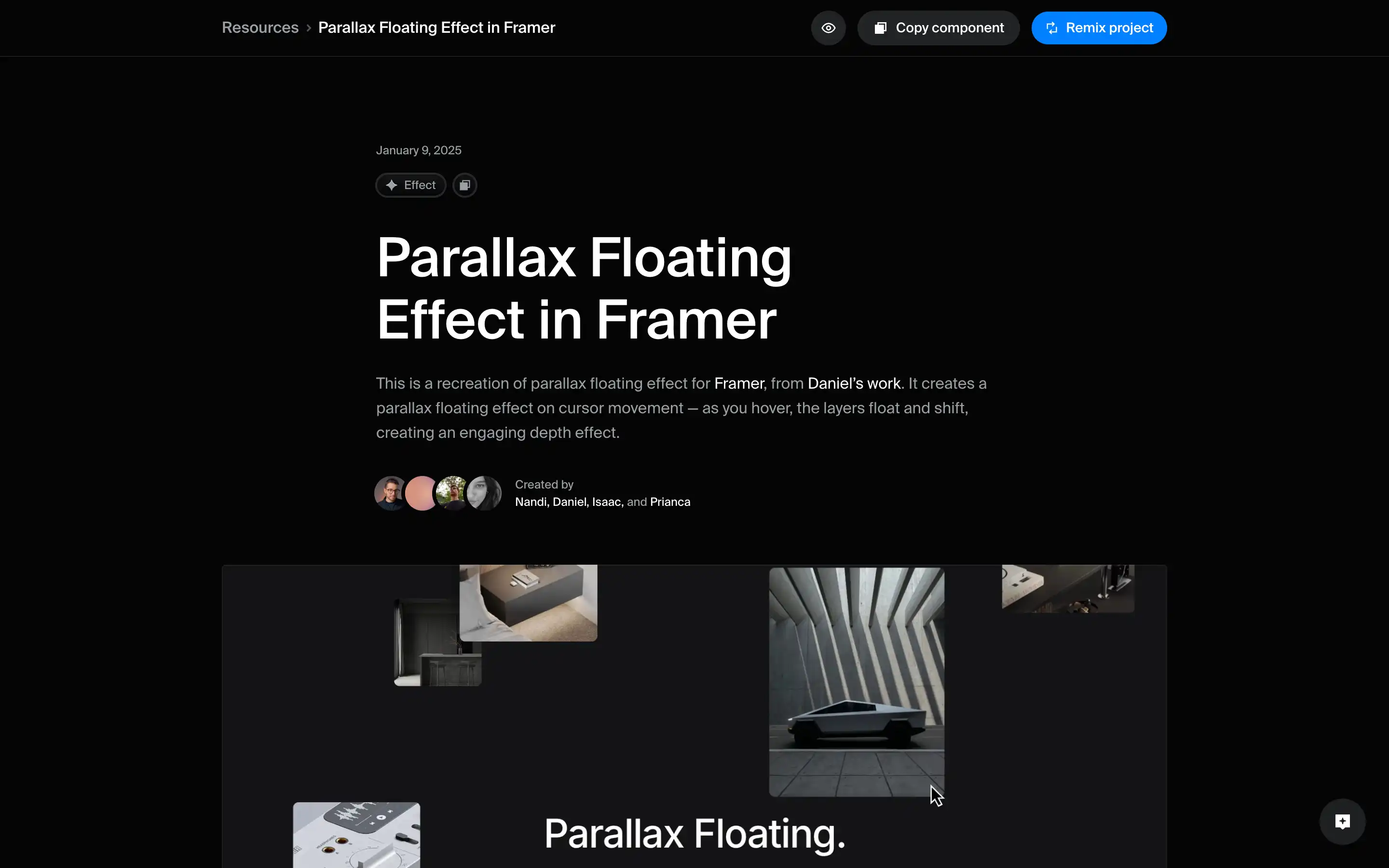
The Parallax Floating Effect component in Framer brings a subtle, responsive motion to elements by shifting them based on cursor movement. This effect creates a sense of depth, making designs feel more interactive and engaging. Users can control how elements move, choosing if they follow the cursor or move in the opposite direction while adjusting speed and smoothing settings to refine the responsiveness.
Layering different speeds across multiple elements can add even more dimension, making UI designs feel more dynamic. Built to work within Framer, this component provides an easy way to introduce motion without custom code, making interactions more fluid and visually appealing.