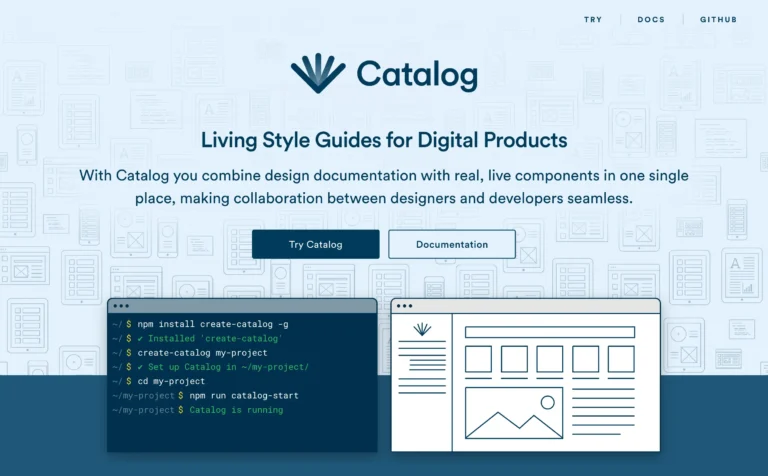
An open-source tool designed for creating, documenting, and visually managing UI component libraries. It caters to development teams working with design systems by enabling them to build, showcase, and maintain components in a centralized, browser-based environment. The interface is developer-friendly and allows for dynamic previews, live documentation, and usage examples across React and other component-driven frameworks.
One of Patternplate’s distinguishing features is its ability to treat components as both building blocks and documentation artifacts. Developers can browse a searchable UI of components, view rendered examples, inspect prop tables, and read associated markdown documentation—all within a single, integrated interface. This approach helps ensure consistency and reusability across teams while streamlining communication between designers and developers. The tool is primarily geared toward teams building and maintaining internal design systems, and no individual author is explicitly credited on the homepage.