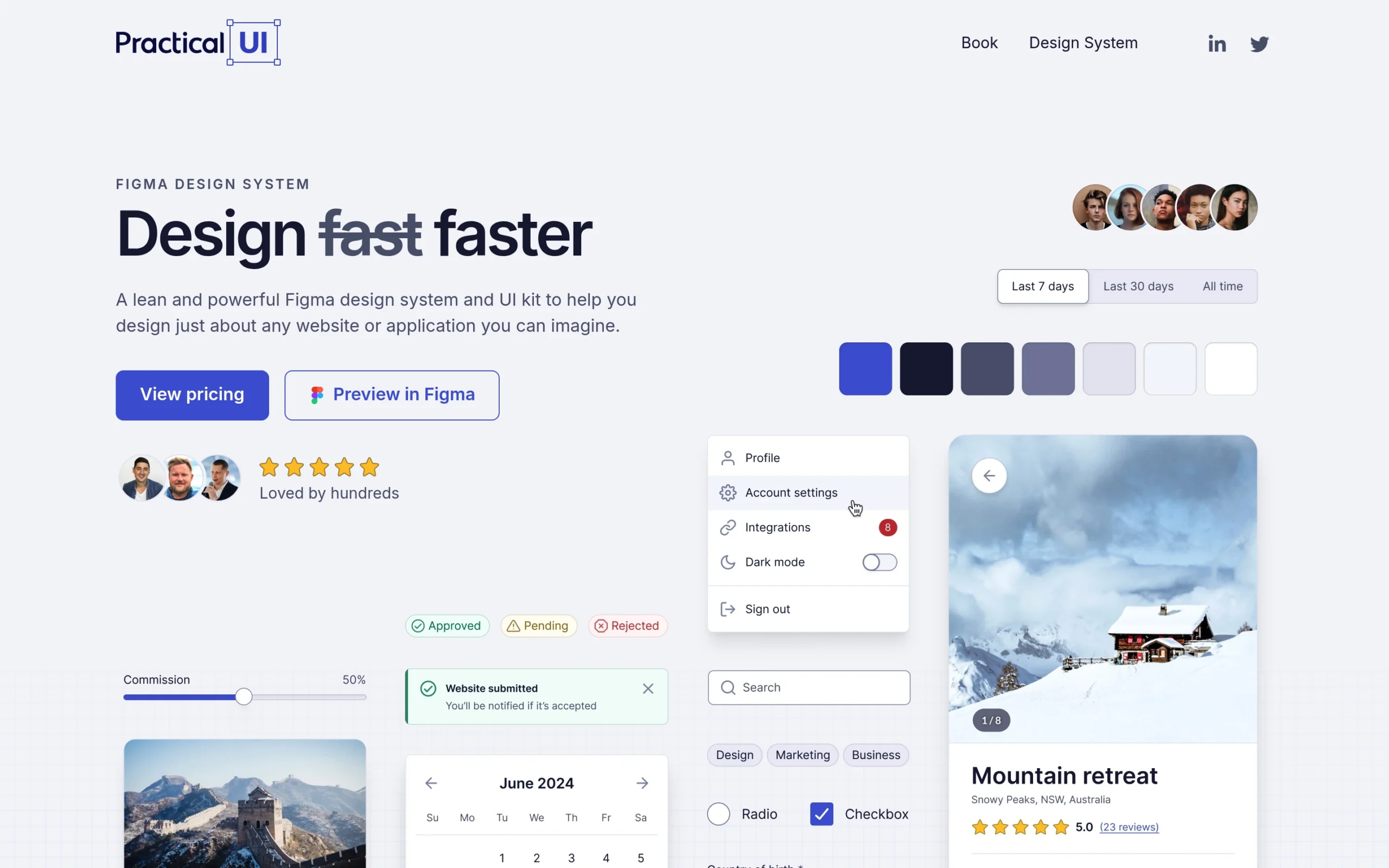
Practical UI offers a Figma design system and UI kit designed to help designers create websites and applications efficiently. With predefined styles for colors, typography, spacing, elevation shadows, light and dark modes, and a 4px layout grid, the system caters to optimal customization. It includes hundreds of component variants, adheres to WCAG 2.1 level AA compliance for accessibility, and leverages Figma’s features like auto layout, variables, and properties.
Practical UI is suited to both individual designers and teams, offering streamlined design processes and maintenance of consistency across projects. No coding is included; this Figma-based system requires users to develop their coded components. Various licensing options, from individual to team licenses, are available with lifetime updates.