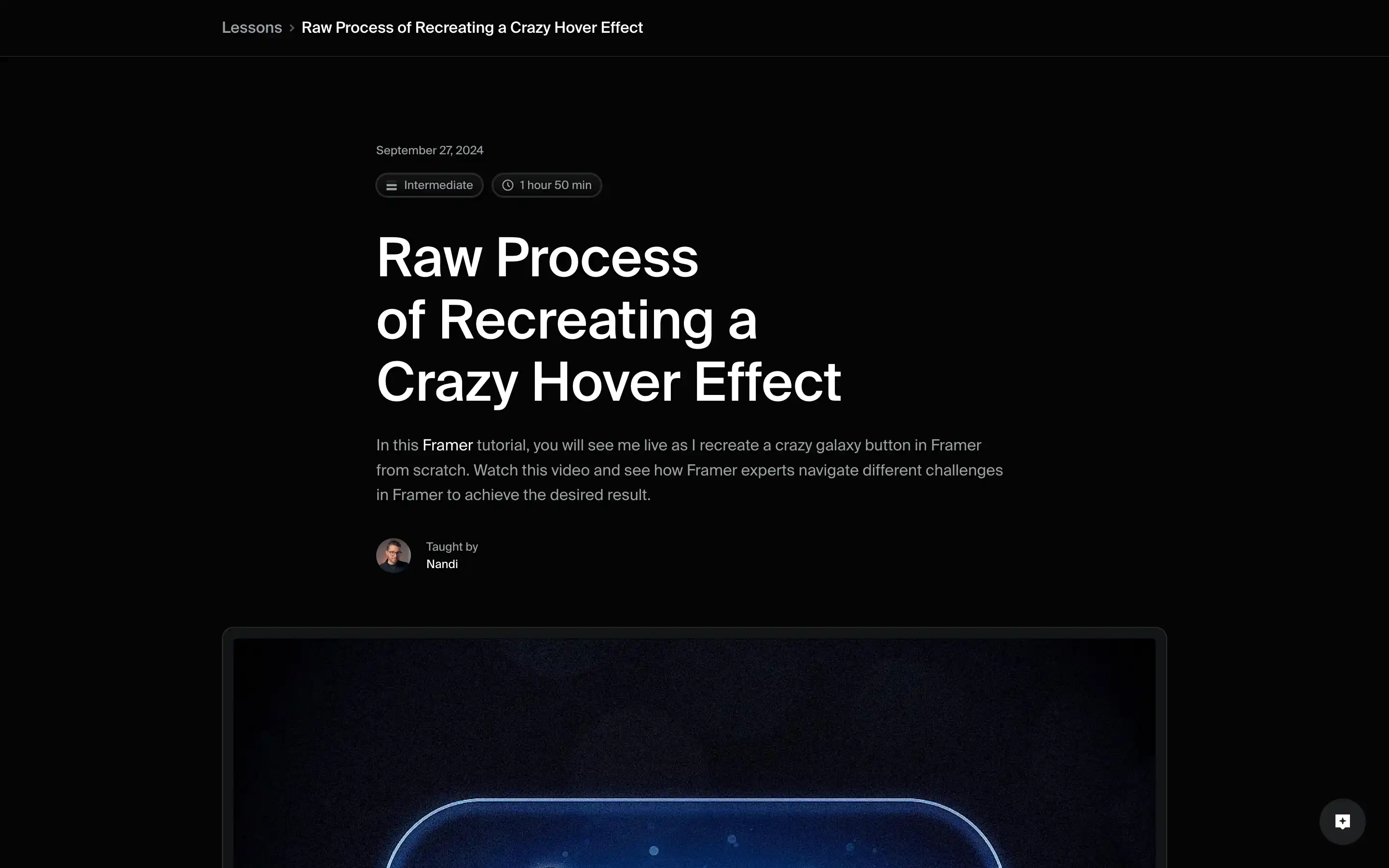
Nandi Muzsik’s lesson on Framer University provides a detailed walkthrough of creating a galaxy button hover effect using Framer. The session, which runs for approximately 1 hour and 50 minutes, is designed for intermediate users and explores the process of building a visually dynamic hover interaction. Muzsik demonstrates how to layer multiple drop shadows with gradient fills to create a glowing visual effect and integrate a customizable particles component to enhance responsiveness.
The tutorial breaks down each step, focusing on the technical challenges and design decisions involved in crafting the final effect. By following this lesson, designers can gain a deeper understanding of Framer’s capabilities and apply similar techniques to their own interactive projects.