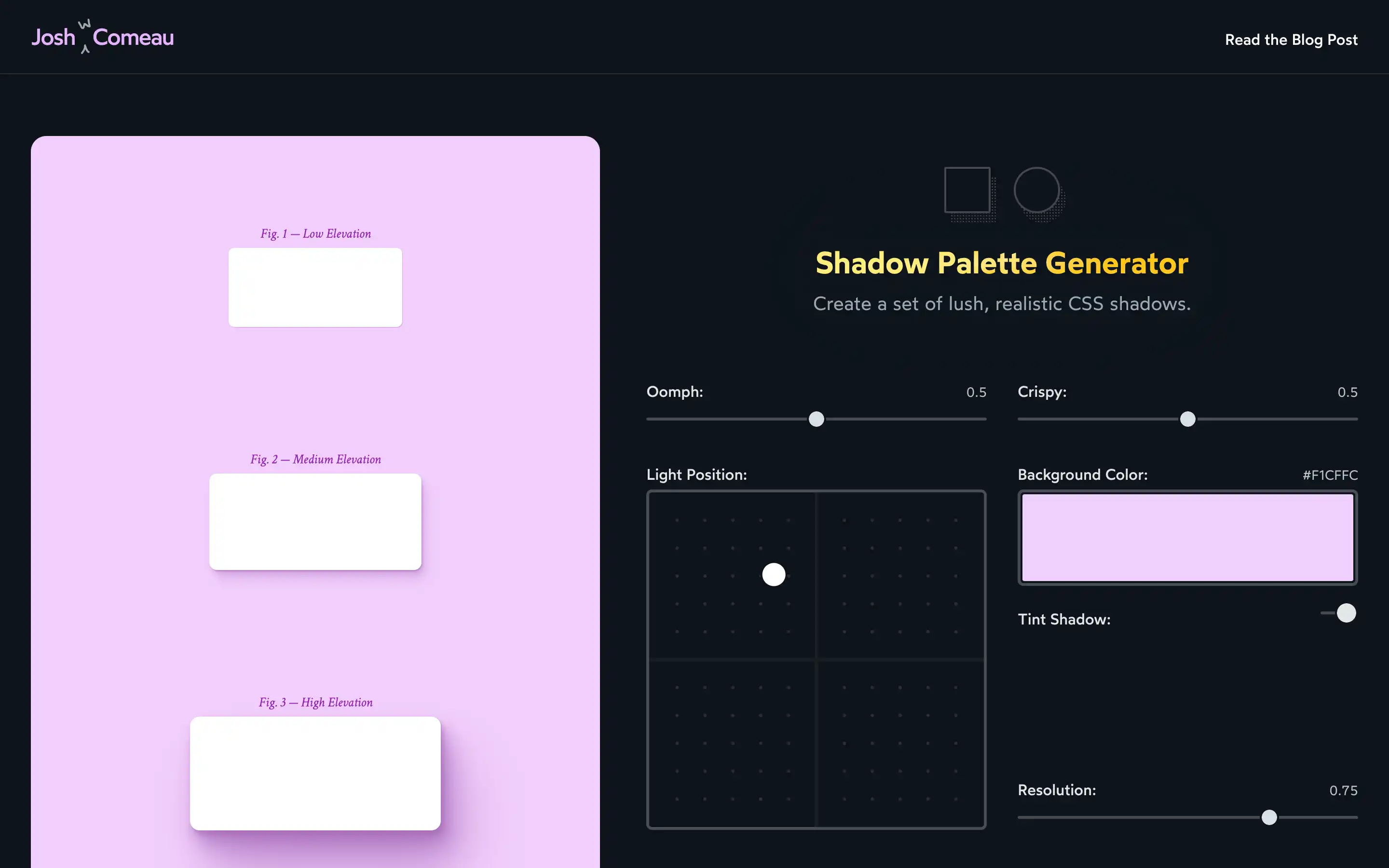
Josh Comeau shows us a handy tool for creating beautiful CSS box shadows. You can pick colors and adjust settings to generate realistic-looking drop shadows. Presets for low, medium, and high elevation add depth and realism to your site’s elements.
The generator outputs CSS custom properties that make it easy to apply the shadows. Josh provides the code to copy and paste right into your CSS. I especially like how the shadows have a subtle color tint that makes them feel integrated with the rest of the design.