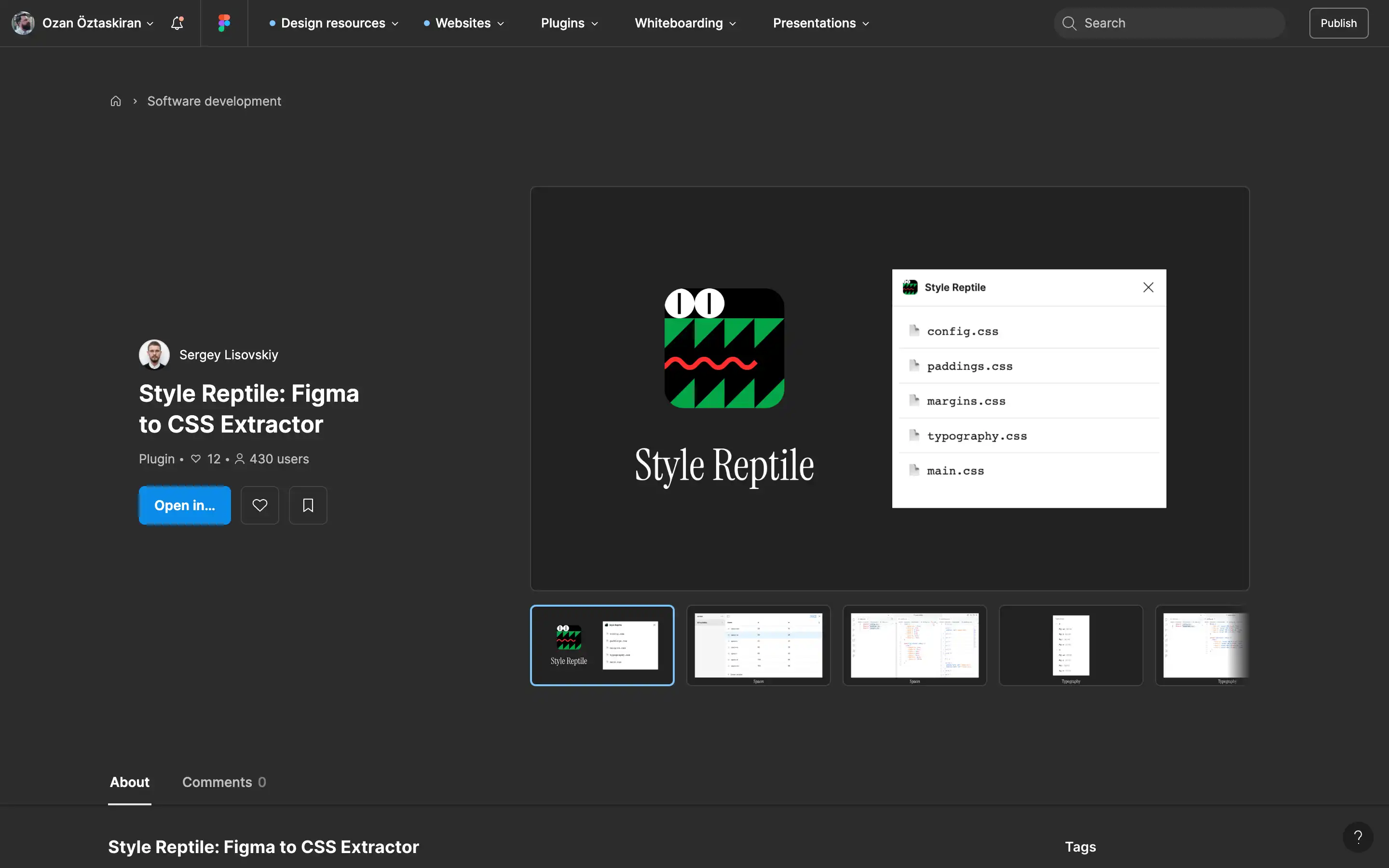
A Figma plugin designed to help designers and developers bridge the handoff between design and front-end implementation. The core functionality of the plugin is to extract CSS-compatible style definitions from Figma files, including tokens for spacing, typography, and configuration. These extracted styles are output into multiple .css files like config.css, paddings.css, and typography.css.
The plugin is structured to support modular CSS organization, generating style categories as separate files for improved maintainability in development workflows. While it’s lightweight in terms of popularity (with a user base just over 400), it focuses on a very specific and useful task—turning visual design elements into developer-friendly outputs. This makes Style Reptile especially relevant for small teams, design engineers, or individual developers working on design system implementation from Figma into codebases.