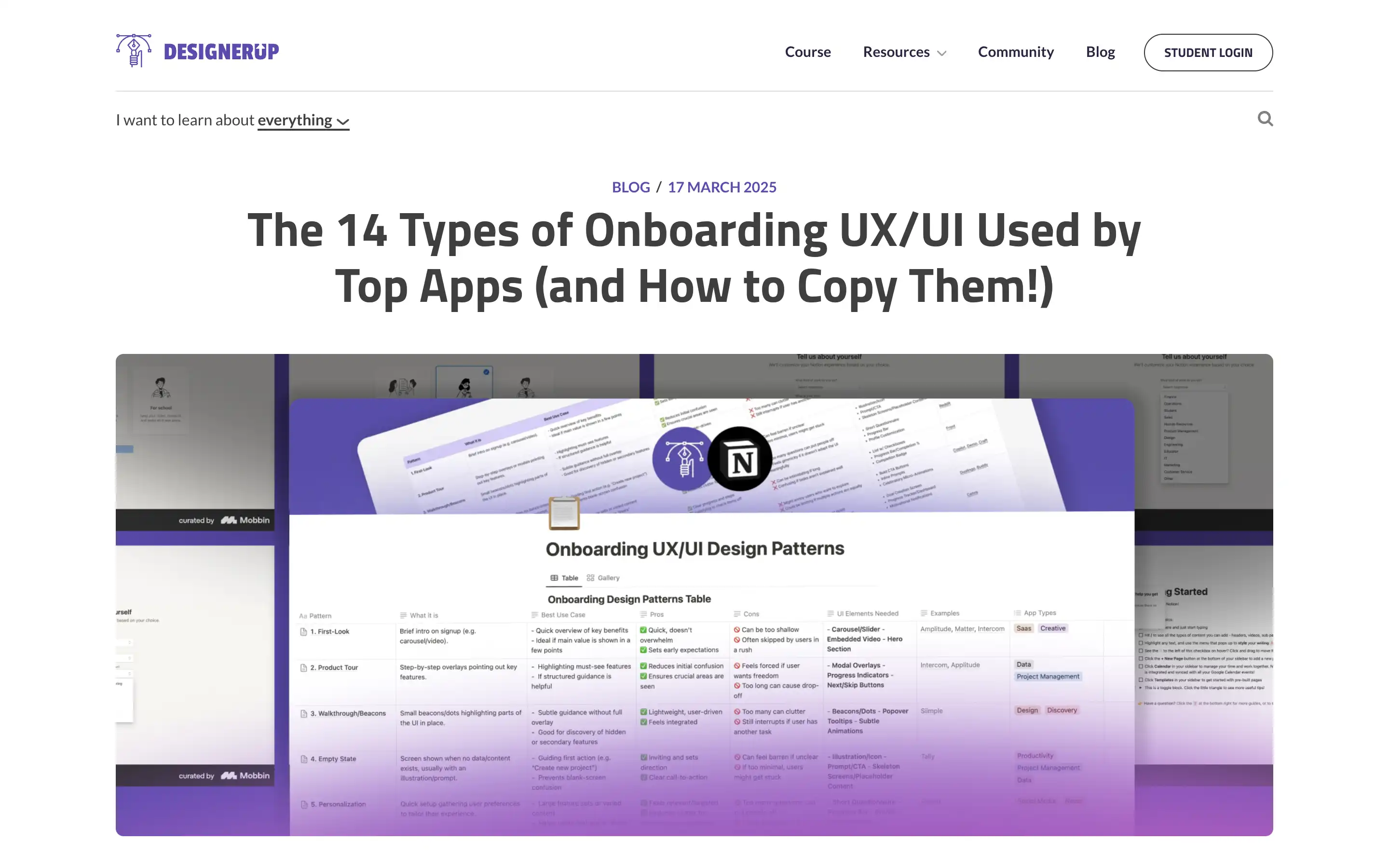
This blog post from DesignerUp, titled “The 14 Types of Onboarding UX/UI Used by Top Apps (and How to Copy Them!)”, offers a categorized breakdown of the most effective onboarding design patterns found in popular digital products. The piece presents a detailed Notion-based table that organizes 14 onboarding types into a clear reference guide. These include familiar approaches like First-Look screens, Product Tours, Walkthroughs, Empty States, and Personalization, among others. Each pattern includes a description, its pros and cons, the types of UI elements typically involved (e.g. sliders, modals, beacons), and real-world examples of apps that use them.
The purpose of this post is to help designers and product teams analyze and implement onboarding flows that fit their own product goals. It draws heavily on patterns curated from Mobbin and showcases how different types of apps—such as SaaS platforms, productivity tools, or creative products—tailor onboarding methods to guide new users effectively. While the post does not include interactive visuals or code, it’s designed as a reference hub to inspire thoughtful onboarding design grounded in user behavior. Author attribution is not explicitly stated on the page.