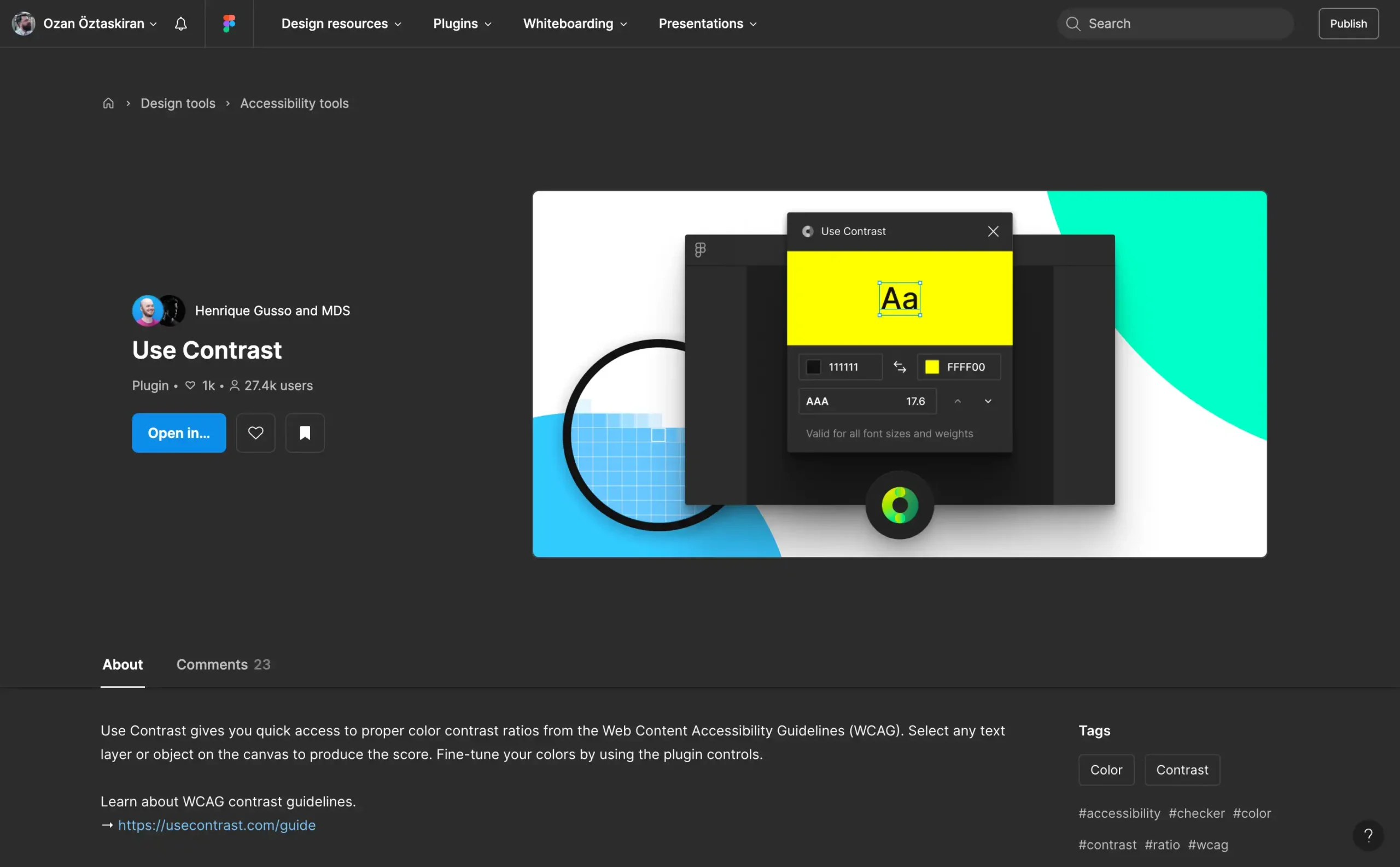
The Use Contrast plugin for Figma, created by Henrique Gusso and MDS, helps designers evaluate and improve text and object visibility by calculating color contrast ratios based on WCAG (Web Content Accessibility Guidelines) standards. By selecting any text layer or visual element on the canvas, the plugin displays a contrast score, indicating whether the color combination meets AA or AAA accessibility requirements. Designers can also fine-tune their color choices directly within the plugin interface, making it a useful tool for accessible UI and UX design.
While the plugin supports solid fills for evaluating contrast, it does not currently support gradients, transparency, or strokes on objects. Despite these limitations, Use Contrast offers a focused and efficient workflow enhancement for accessibility-focused teams. It’s particularly helpful during design audits, design system development, or QA processes to ensure inclusive color choices across digital interfaces.