This article from Ghayyath Huzayen explores best practices for structuring variables in Figma design systems. Huzayen draws on years of experience building systems to propose a taxonomy that maximizes organization, control and discoverability.
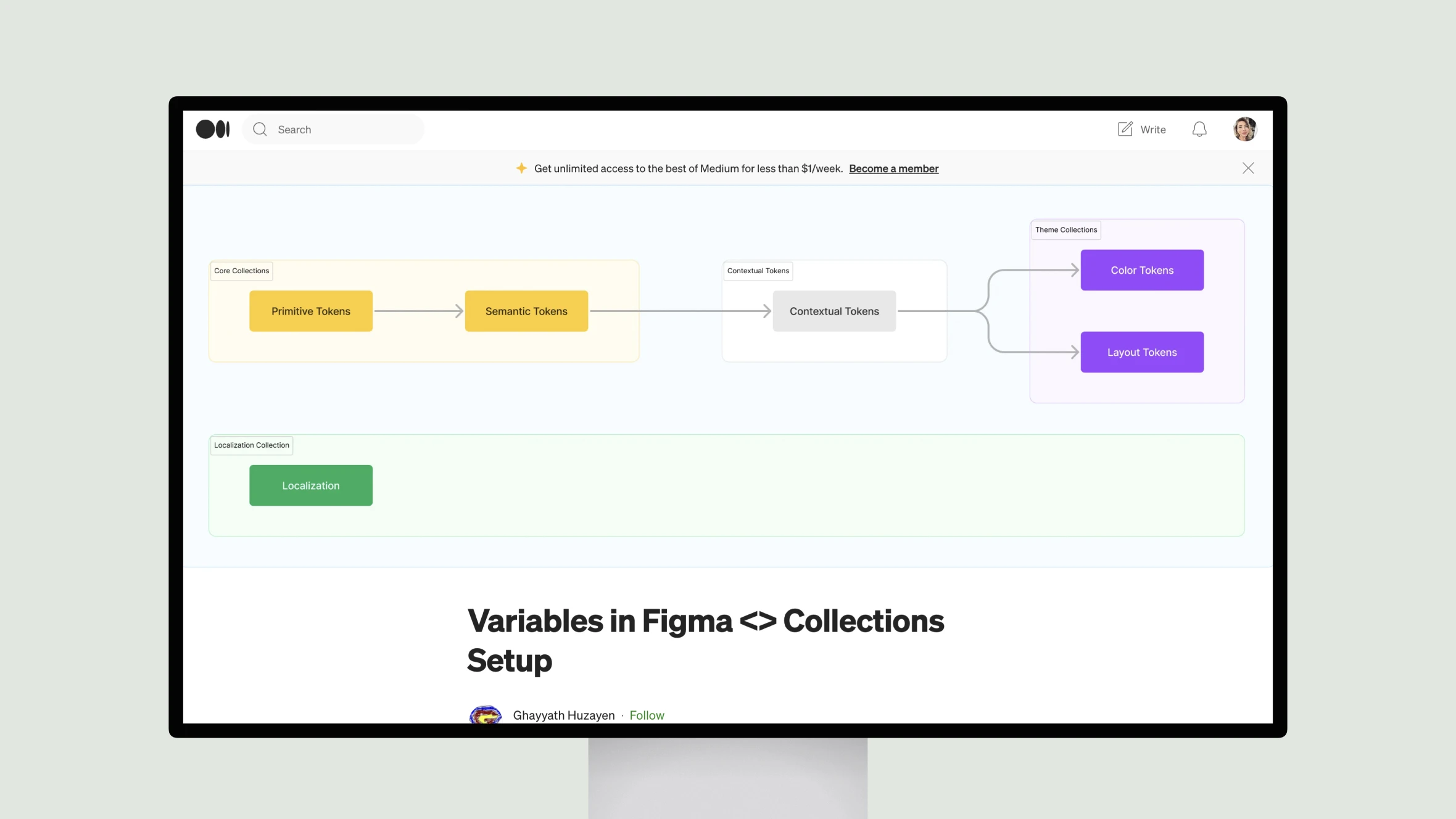
He recommends separating variables into core, contextual and theme collections. Core collections like primitives and semantics provide the building blocks. Contextual tokens then associate values to specific UI contexts. Finally, theme collections like layout and color inherit from contextual to style interfaces.
This hierarchy allows changes to cascade predictably. It also gives context to variables and improves workflows by separating concerns. For example, designers can focus just on colors needed without sifting through other data.
Huzayen also discusses an optional approach of introducing contextual tokens. This extra layer defines how variables are used, reducing errors. It offers finer control like adjusting a single field border independently.
The article concludes by emphasizing that every system is unique. Professionals should experiment to discover what structure optimizes their needs. Overall, Huzayen’s taxonomy draws on deep experience to provide a solid foundation for crafting maintainable and discoverable Figma design systems.