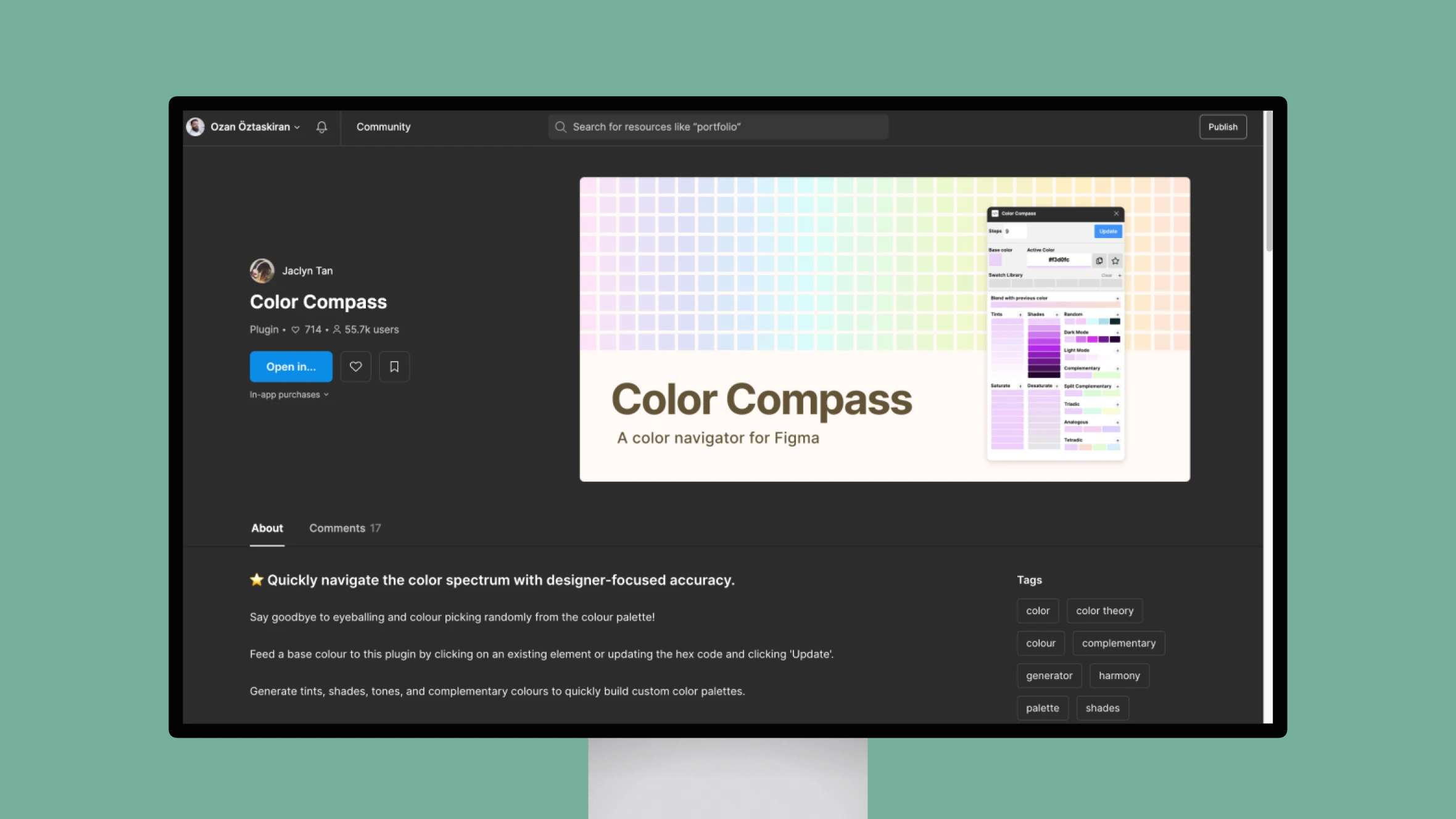
Quickly navigate the color spectrum with designer-focused accuracy.
Say goodbye to eyeballing and randomly picking colours from the palette! Feed a base color to this plugin by clicking on an existing element, updating the hex code, and clicking ‘Update.’ Generate tints, shades, tones, and complementary colors to build custom color palettes quickly. Increase or decrease the step value to hone in on the exact shade you want. Experiment with different swatches and interact with elements directly from the plugin.