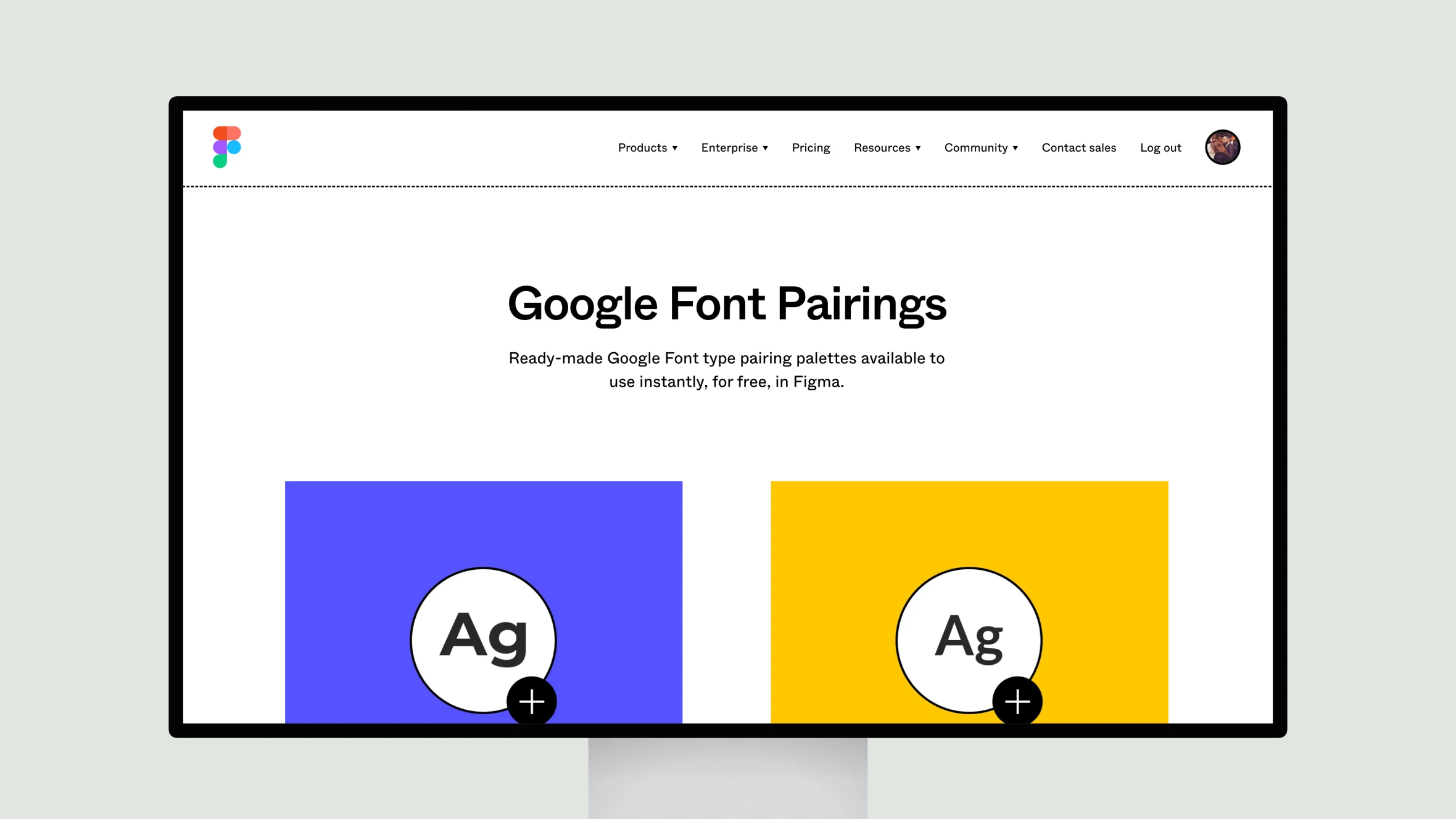
This page on the Figma website provides curated pairings of Google Fonts that work well together for digital design projects. It was written by Figma’s in-house design team to help users easily find complementary font combinations without having to experiment.
A total of 12 different Google Fonts are featured, each with a brief description of its design and recommendations for 4-5 other fonts that balance and enhance its style. By clicking “Get this pairing” the user can instantly access and apply that complete font set within their Figma file.
In addition to the highly practical font content, the page also includes links to explore Figma’s other features, resources and pricing. Overall it’s a thoughtfully assembled reference to help both novice and experienced designers save time in choosing typographic palettes that create visual harmony.