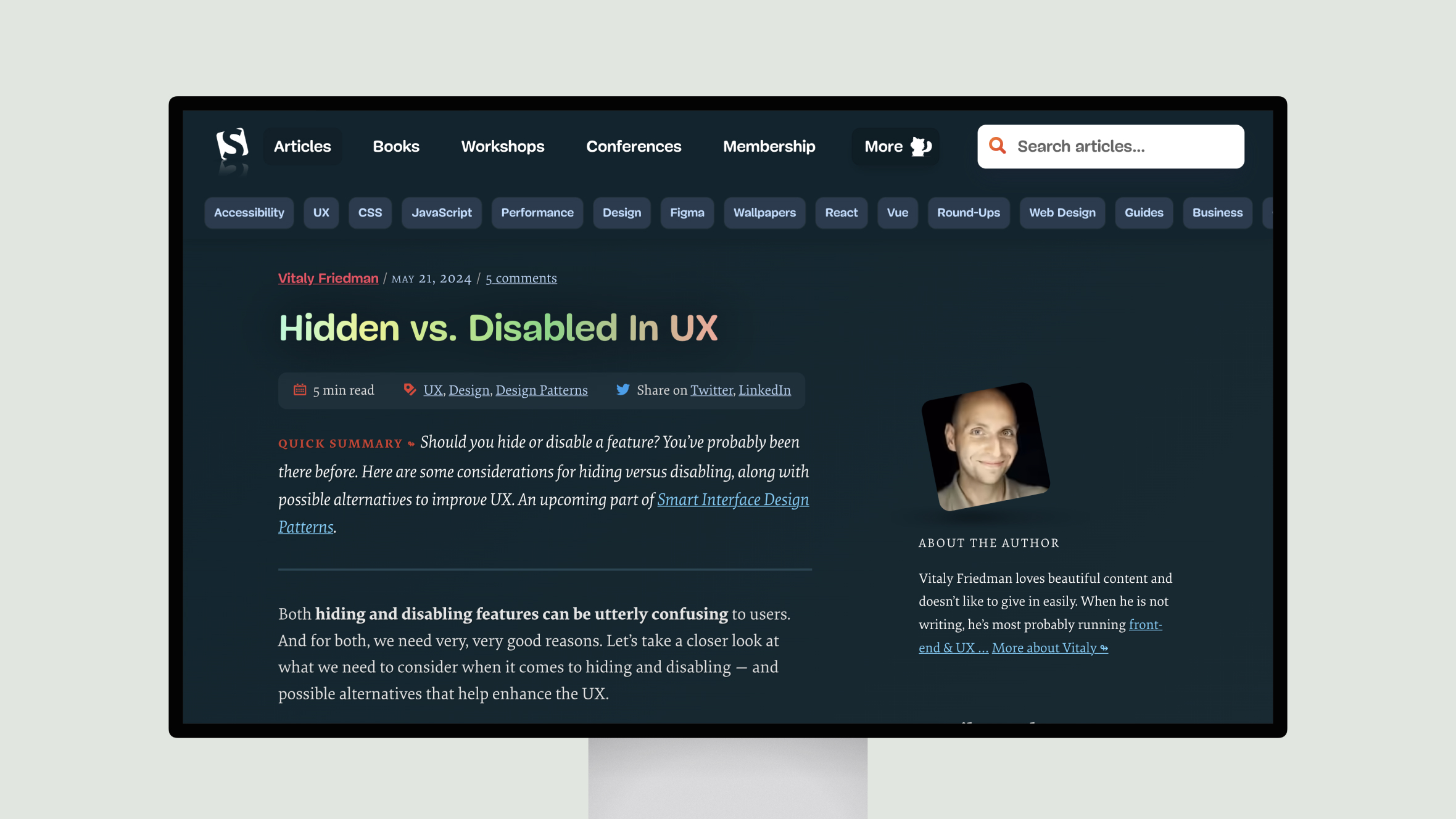
Vitaly Friedman delves into the pros and cons of each approach, emphasizing the need to carefully consider the implications for user discoverability, frustration, and overall UX.
The key takeaways are clear: hiding important features can hurt their discoverability while disabling features without explanation can be frustrating for users. However, the author acknowledges that there are instances where certain options may be irrelevant or unavailable to users, and a thoughtful approach is required to address these scenarios.
Notably, the author emphasizes the need to avoid disruptive layout shifts when showing and hiding features and to provide clear explanations for why a feature is disabled and how to re-enable it. The article also highlights real-world examples from design systems like Carbon, Unity, and SAP, which can serve as valuable references for designers and developers.
Overall, this article is a must-read for anyone involved in UX design, as it provides a nuanced and insightful perspective on the delicate balance between hiding and disabling features to create a seamless and intuitive user experience.