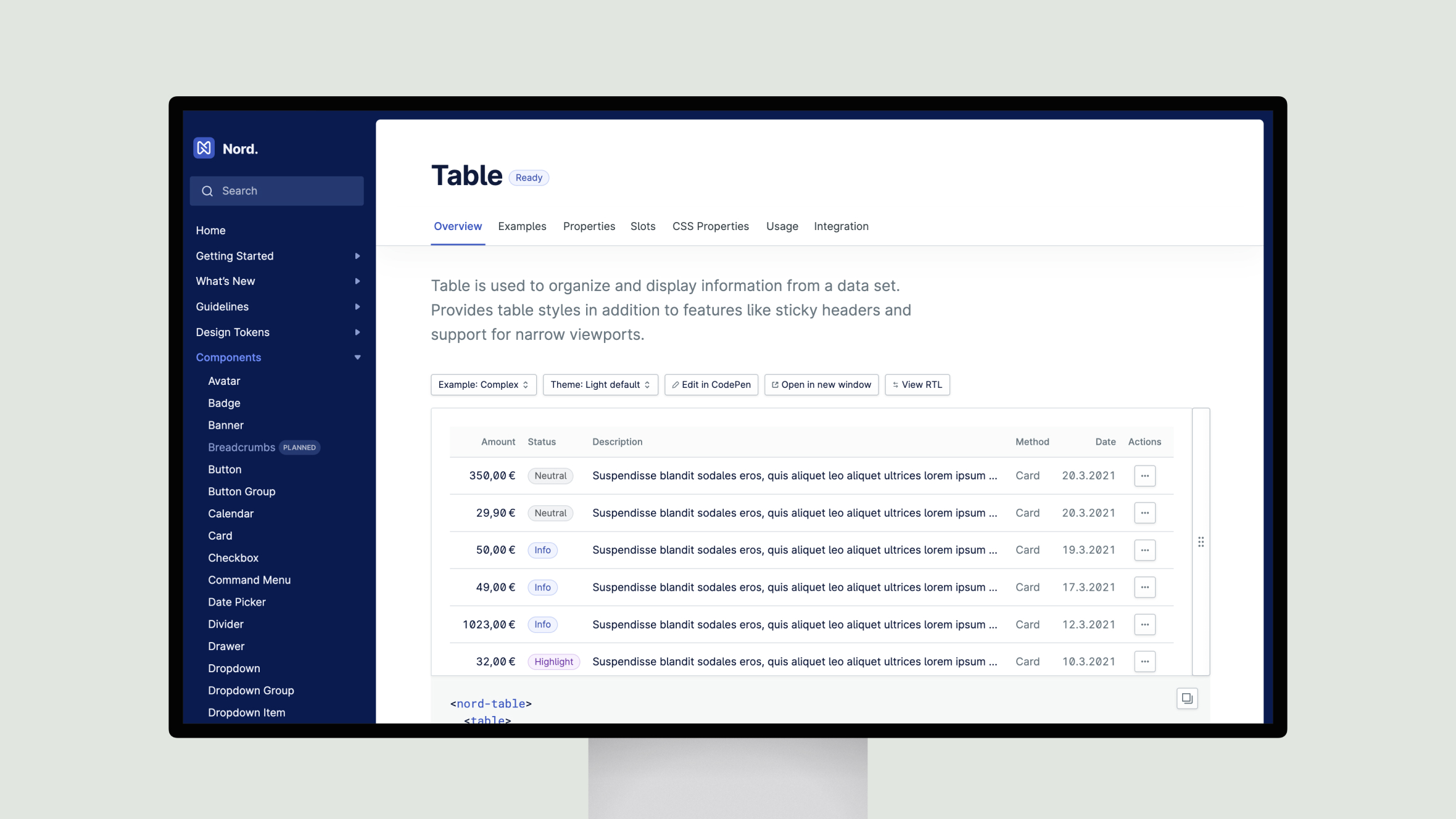
The Nord Design System is a comprehensive set of guidelines and components that help create consistent and visually appealing user interfaces. The table component is a crucial part of this system, designed to organize and display information from a data set. It offers a range of features, including sticky headers, support for narrow viewports, and customizable styles.
The table component provides a straightforward and flexible approach to presenting tabular data. It can be used in various contexts, from simple data displays to more complex scenarios involving sorting, resizing, or column dragging. Its integration with third-party libraries further enhances the component’s versatility, allowing developers to build advanced tables tailored to their specific needs.
The documentation covers the table component’s properties, slots, CSS properties, and usage guidelines, ensuring designers and developers clearly understand how to leverage this powerful tool. It also addresses content guidelines, accessibility considerations, and advanced use cases, demonstrating the component’s depth and attention to detail in its design.
Whether you’re building a straightforward data table or a feature-rich, interactive interface, the Nord Design System’s table component provides a solid foundation for creating visually appealing and user-friendly experiences. Its flexibility and integration capabilities make it a valuable asset in the arsenal of any designer or developer working on web-based applications.