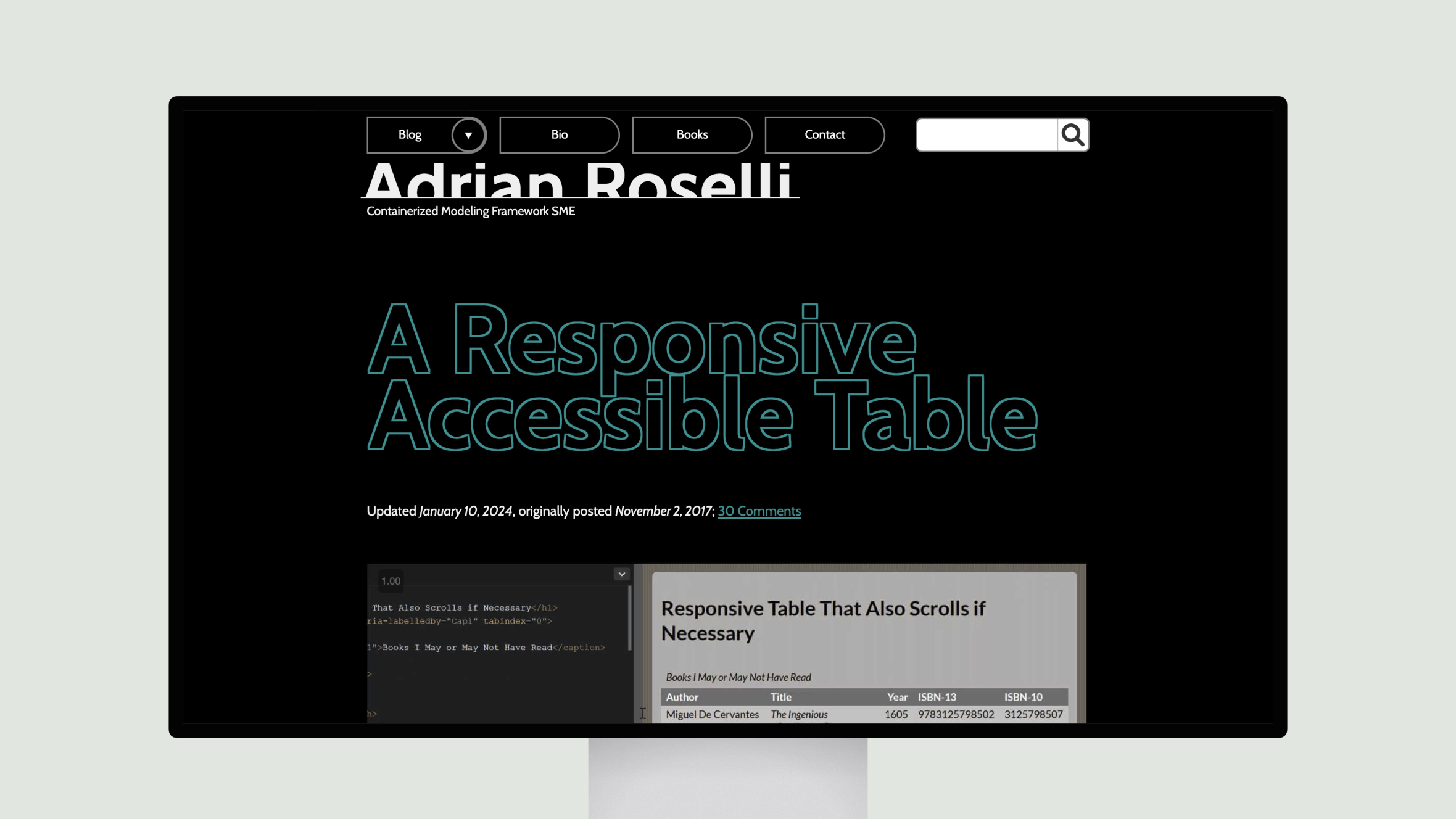
Delve into the intricacies of creating responsive and accessible tables for web content. Adrian Roselli meticulously walks through a step-by-step process, covering essential aspects such as general layout styles, zebra striping, vertical and horizontal alignment, and responsive design techniques.
The focus shifts to making the table adaptable to various viewport sizes, with strategies for scrolling, keyboard-friendly navigation, and adjusting to different screen widths. Crucial considerations around screen reader support, Windows High Contrast Mode, and print styles are also addressed in detail.
Roselli provides ample code examples, explanations, and justifications throughout the article for the chosen techniques, empowering readers to apply these principles to their projects. The comprehensive nature of the guide, combined with Roselli’s depth of knowledge, makes it an invaluable resource for web developers seeking to create truly responsive and accessible tables.