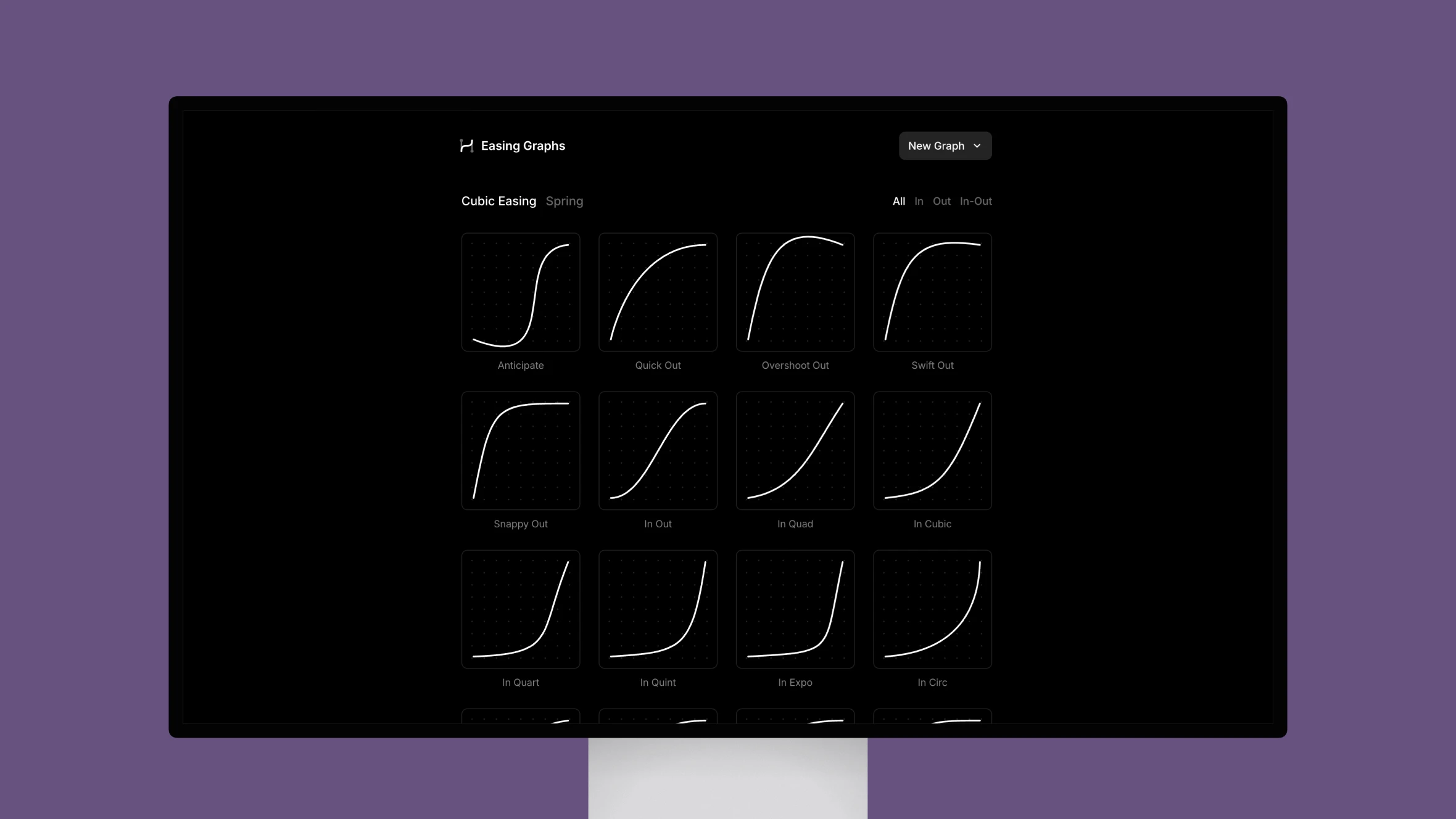
Easing Graphs – Apply CSS easing for smooth animations is a resource dedicated to helping developers and designers understand and apply CSS easing functions for smooth and visually pleasing animations. The site provides interactive examples of different easing curves, illustrating how each affects the timing and motion of animated elements, from ease-in to bounce effects.
This tool is particularly useful for developers and UI/UX designers who want to improve the user experience by refining motion in web and mobile applications. By showcasing a variety of easing functions, Easing Functions enables users to experiment with timing and movement, offering insight into how different curves can enhance the fluidity and natural feel of animations in digital interfaces.