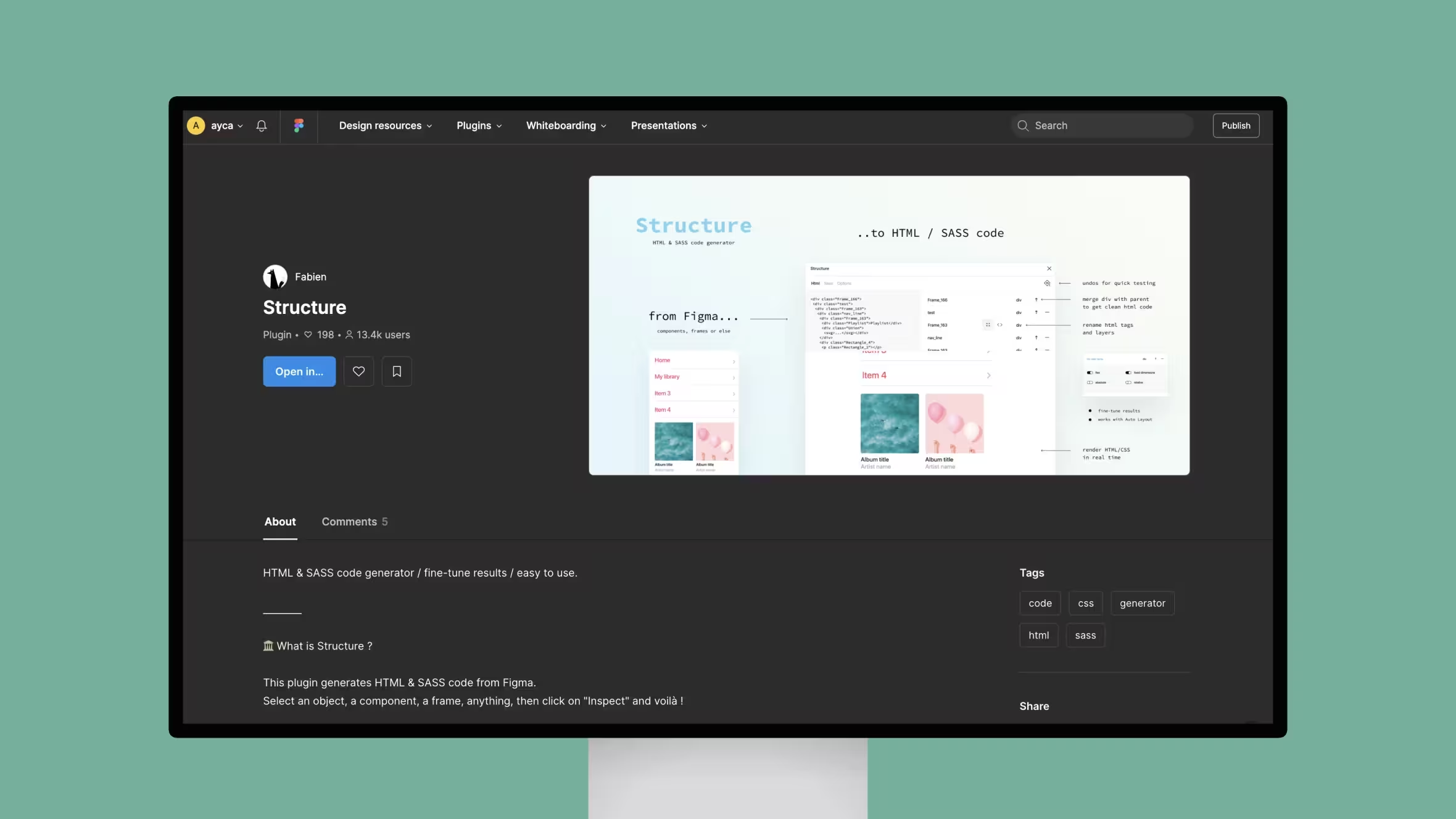
Structure plugin for Figma allows designers to generate clean HTML and SASS code directly from their designs, streamlining the process of converting visual elements into functional code. By selecting objects, components, or frames within Figma, users can inspect the structure and immediately access generated code. The plugin addresses common issues with code generators, such as redundancy caused by nested Figma instances, by providing options to merge or remove elements from the generated code. These features ensure cleaner, more efficient output, with the added flexibility of undoing actions if needed.
Additional functionalities include customizable settings like flexbox or relative positioning, options to include or exclude Figma styles in SASS, and previews of how adjustments impact the code. Designers can double-click input fields to zoom in on related Figma objects and utilize features like attention to auto-layout compatibility, vector SVG generation, and bulk analysis.