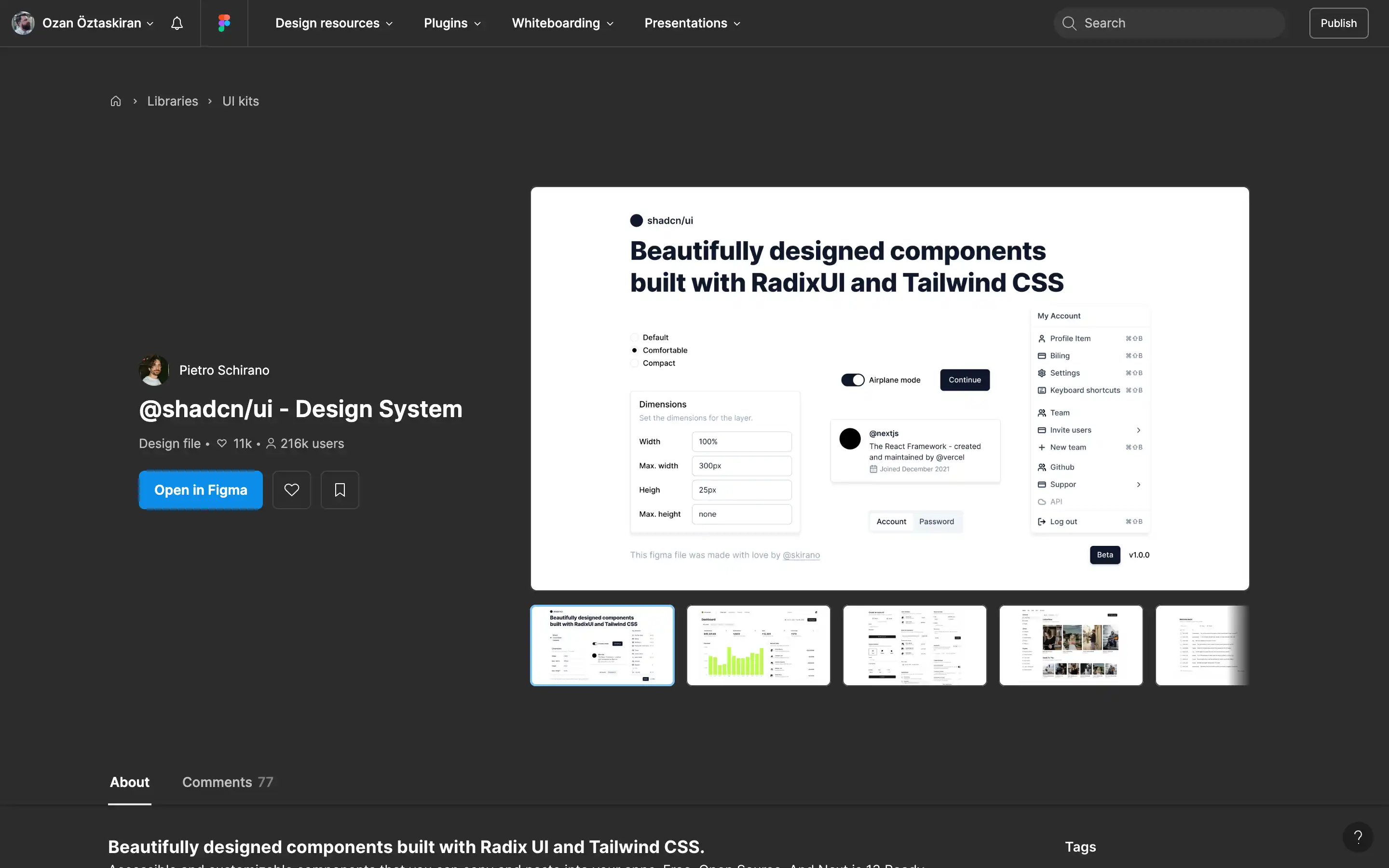
This Figma file contains the design components for the @shadcn/ui design system. Pietro Schirano created it to perfectly match the code implementation of the @shadcn/ui React component library.
The design system uses Radix UI and Tailwind CSS to build accessible and customizable UI components that can be copied and pasted into apps. It showcases over a dozen components, such as Buttons, Cards, Input, and Select.
Beautifully designed components built with Radix UI and Tailwind CSS
Design components for the @shadcn/ui design system, matching the @shadcn/ui React component library implementation.
Topic(s):
Added on:

UI & UX design inspiration for mobile & web apps.