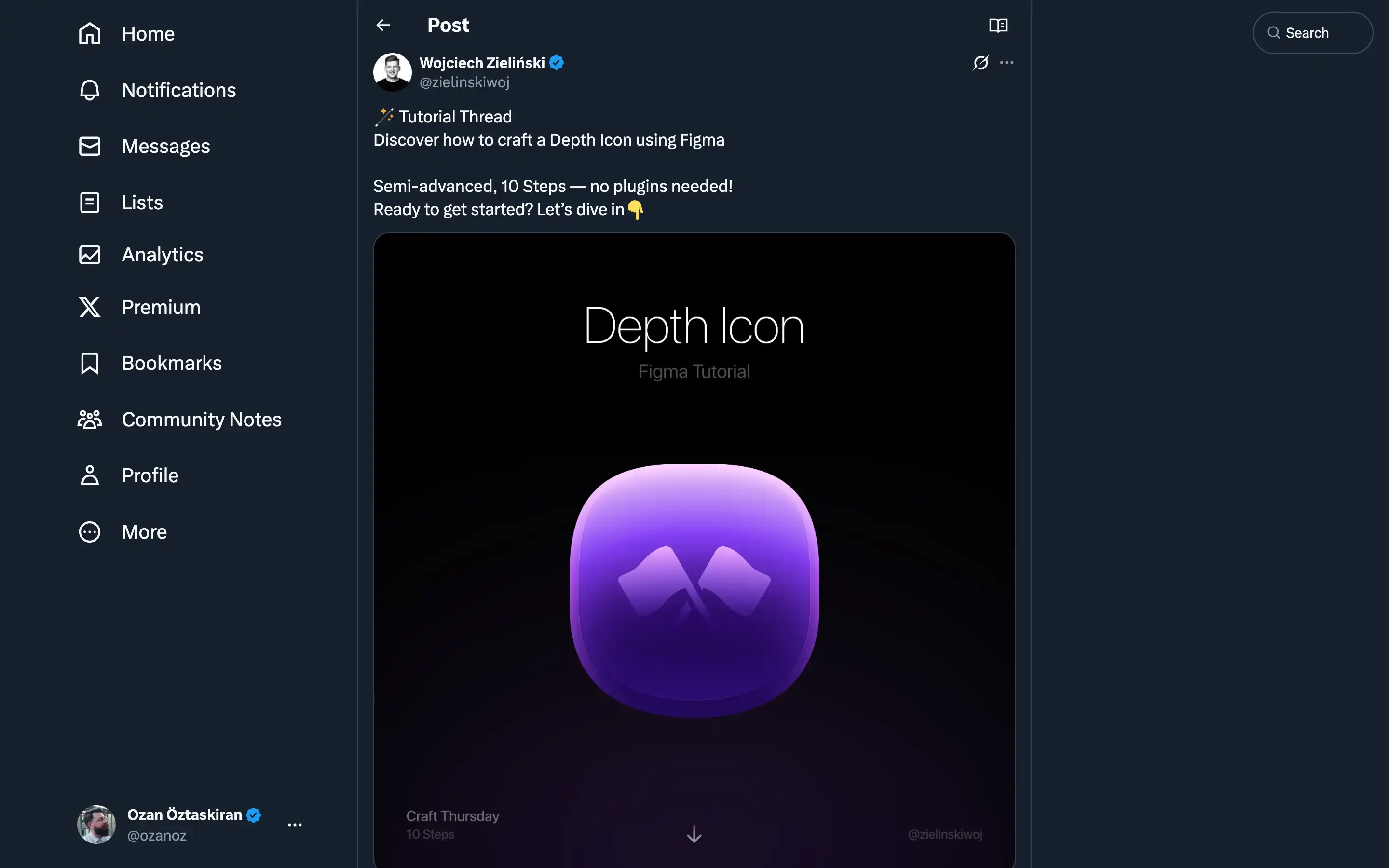
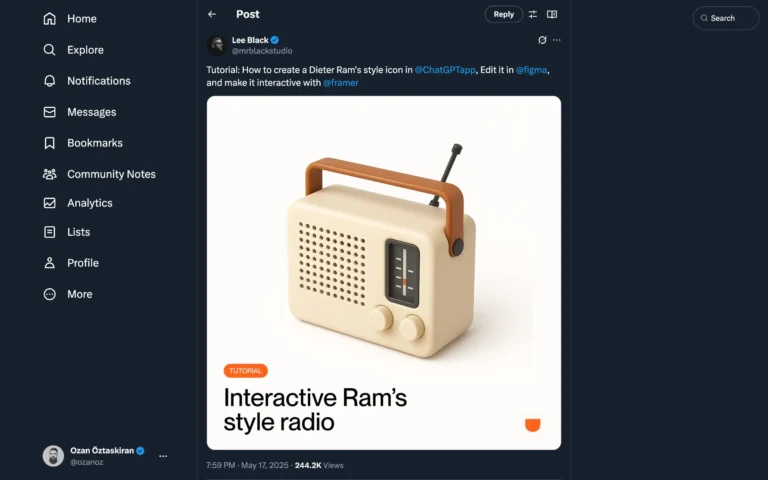
Wojciech Zieliński, a design systems and UI expert at Adobe and Frame.io, walks us through the 10 semi-advanced steps required to create this captivating icon. From drawing a simple 600×600 rectangle with a specific border radius to manipulating the vector shape and adding vibrant colors, the tutorial covers all the essential elements needed to bring this design to life.
The key highlights of this tutorial include:
- Flattening the layer to ensure proper vector points
- Applying a radial gradient and an inner shadow with the screen blending mode
- Consolidating the two points at the bottom into one for a more exciting curve
Wojciech’s attention to detail and ability to break down the process into manageable steps make this tutorial a must-read for any designer looking to expand their Figma skills and create visually striking icons without additional plugins.