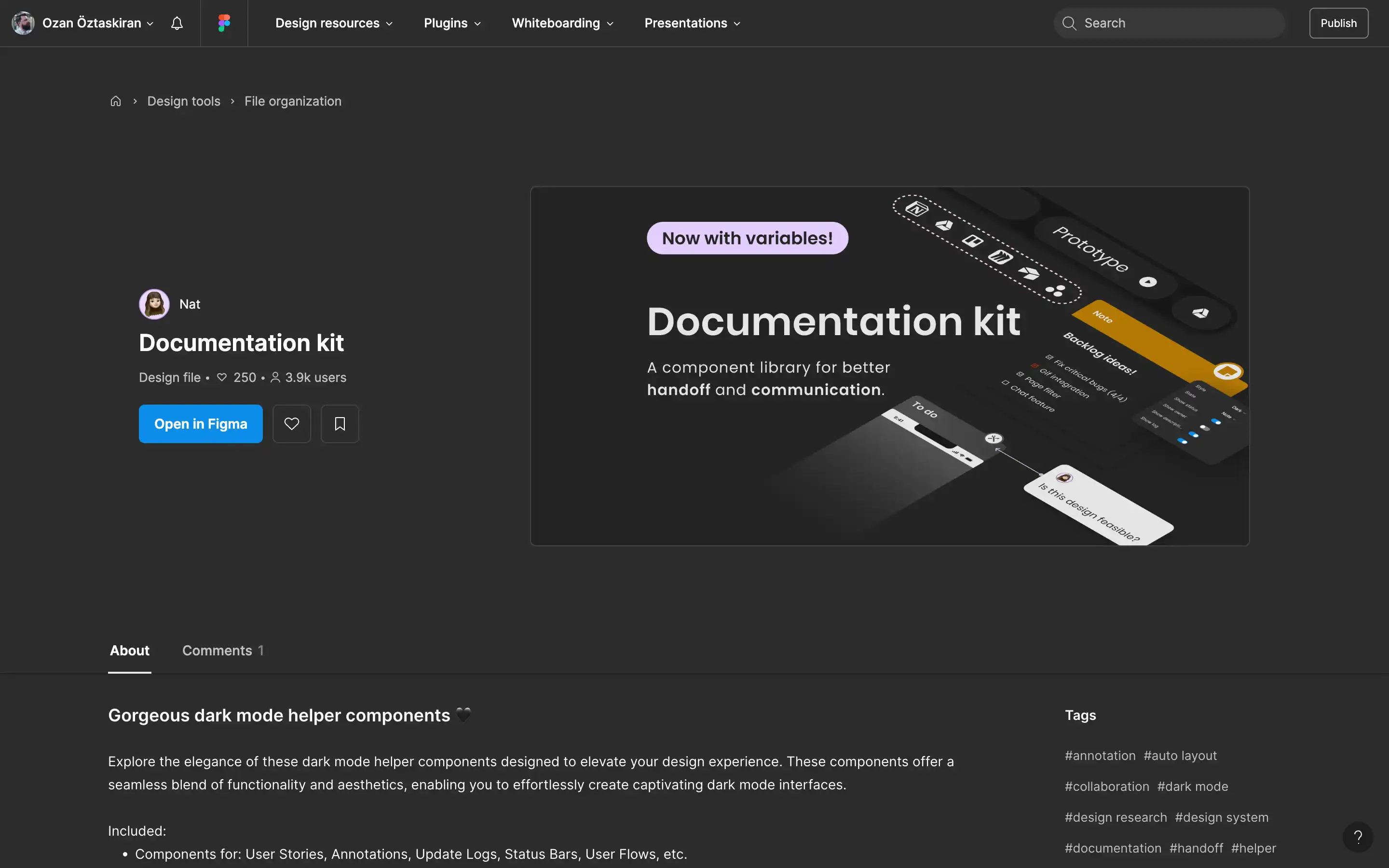
Developed by Nat Di Pasqualer, this kit offers a stunning collection of dark mode helper components seamlessly blending functionality and aesthetics. From user stories and annotations to update logs and status bars, these components are designed to help you effortlessly craft captivating dark mode interfaces.
What sets this kit apart is the attention to detail and continuous refinement process. The creator has meticulously curated the included elements, such as local variables for color (with more on the way), text styles, and guide pages. The kit even offers two distinct modes—dark and tinted—allowing you to choose the perfect aesthetic for your project.
But the real magic happens when you dive into the updates and enhancements. The team has been hard at work, introducing cutting-edge features like Design Tokens and Primitives for Color Variants and aligning the components with Figma’s latest software updates. This dedication ensures your design workflow remains smooth and intuitive, even as the industry evolves.