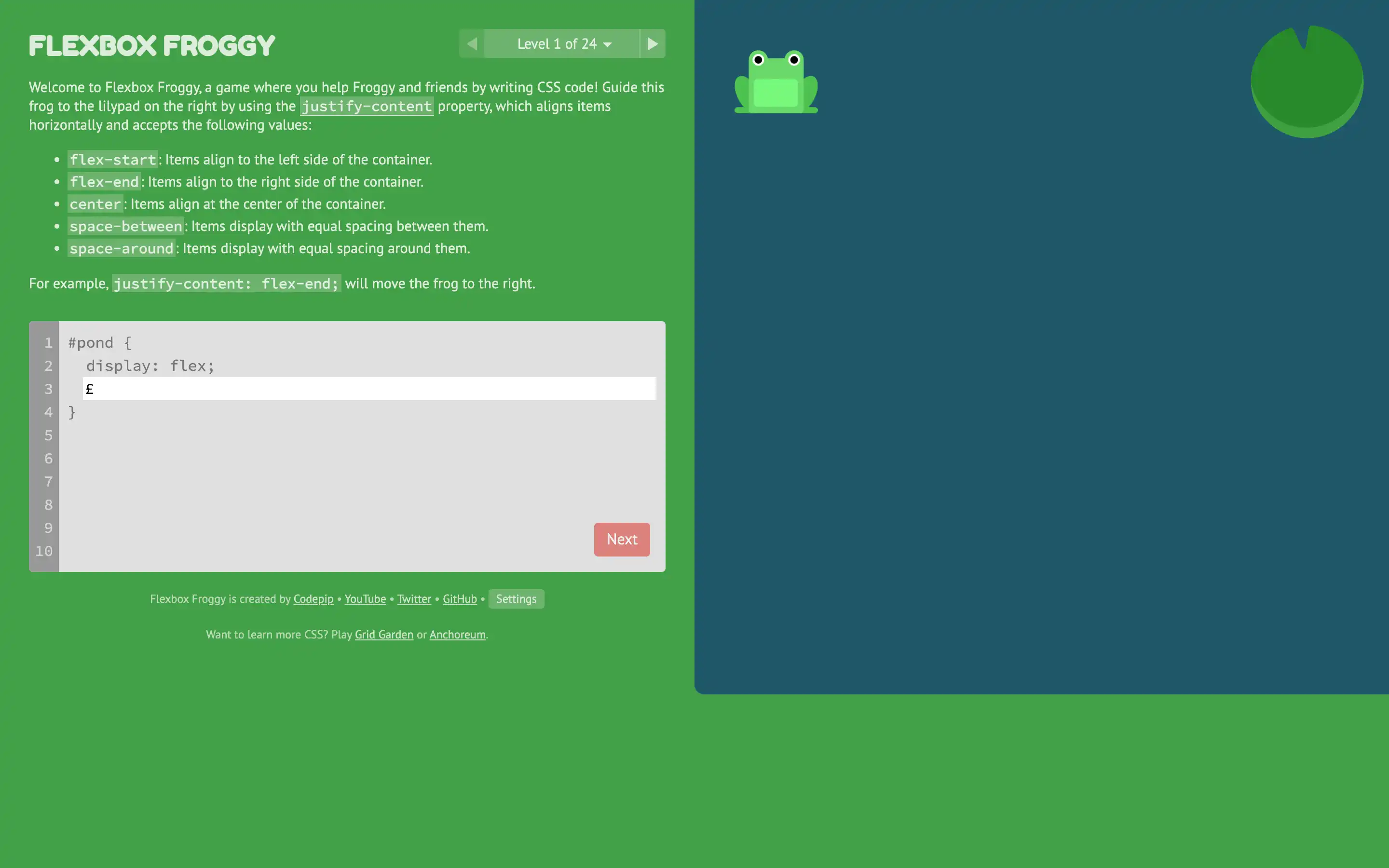
Flexbox Froggy is an engaging game that teaches CSS flexbox, a powerful layout tool. The game guides players through 24 levels, each challenging them to use the justify-content property to position a frog on a lilypad. Players learn the various values of justify-content, such as flex-start, flex-end, center, space-between, and space-around, which align items horizontally within a container. The game’s interactive nature and clear instructions make it an effective way for beginners and experienced developers to master this essential CSS concept. Whether you’re new to web development or looking to sharpen your skills, Flexbox Froggy offers an enjoyable and educational experience.
Flexbox Froggy – A game for learning CSS flexbox
An interactive game teaching CSS flexbox concepts through 24 levels, helping users master the justify-content property effectively.
Topic(s):
Added on: