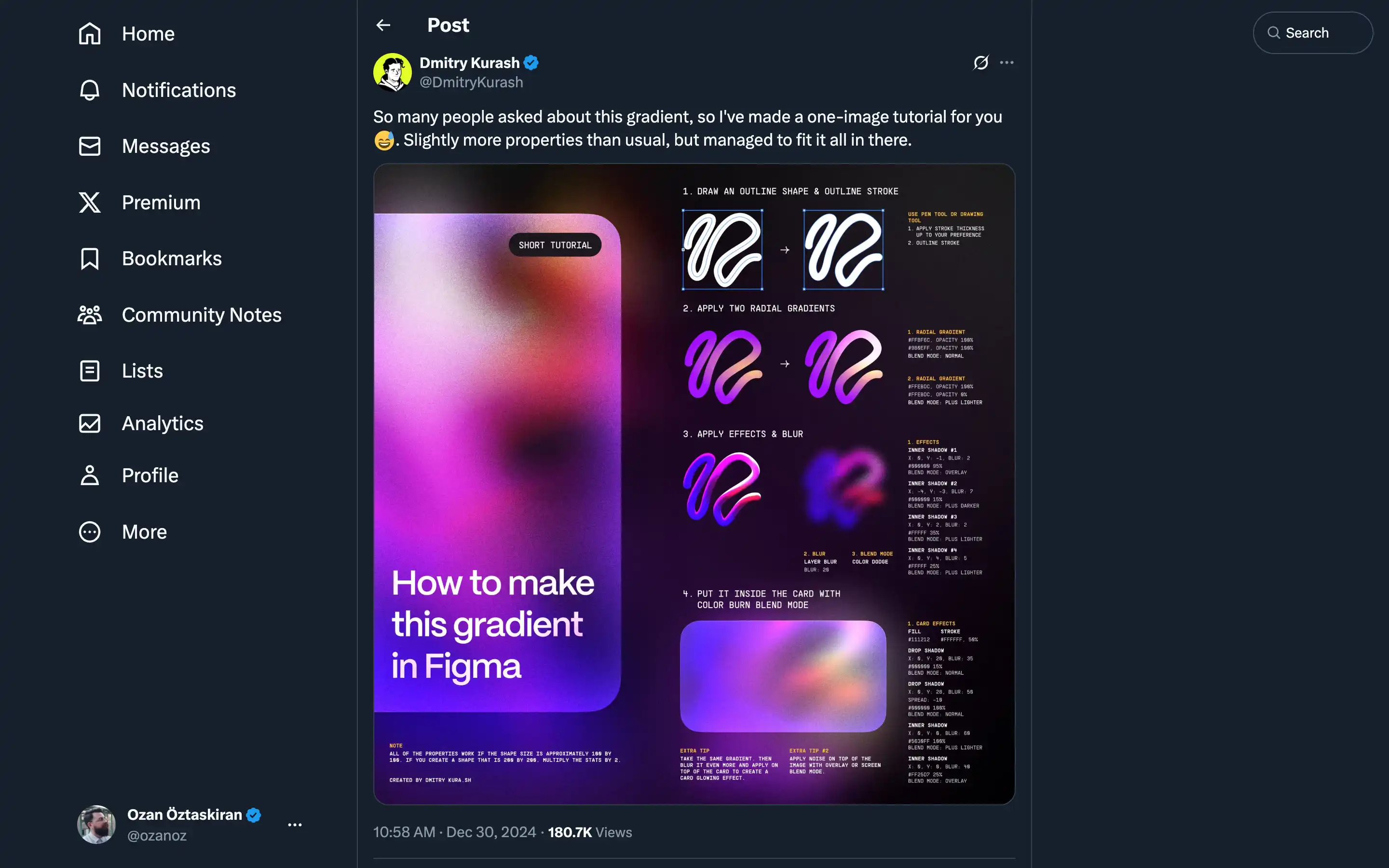
Dmitry Kurash shares a visual tutorial on creating a smooth gradient effect in Figma. The tutorial outlines four key steps: drawing an outline shape, applying radial gradients, adding effects and blur, and placing the final design inside a card with a color burn blend mode.
The tutorial also provides additional tips, such as using the same gradient for a glowing card effect and applying noise overlays for added texture. By presenting all the necessary details in a single image, it serves as a quick reference for designers looking to create smooth, layered gradients in Figma.