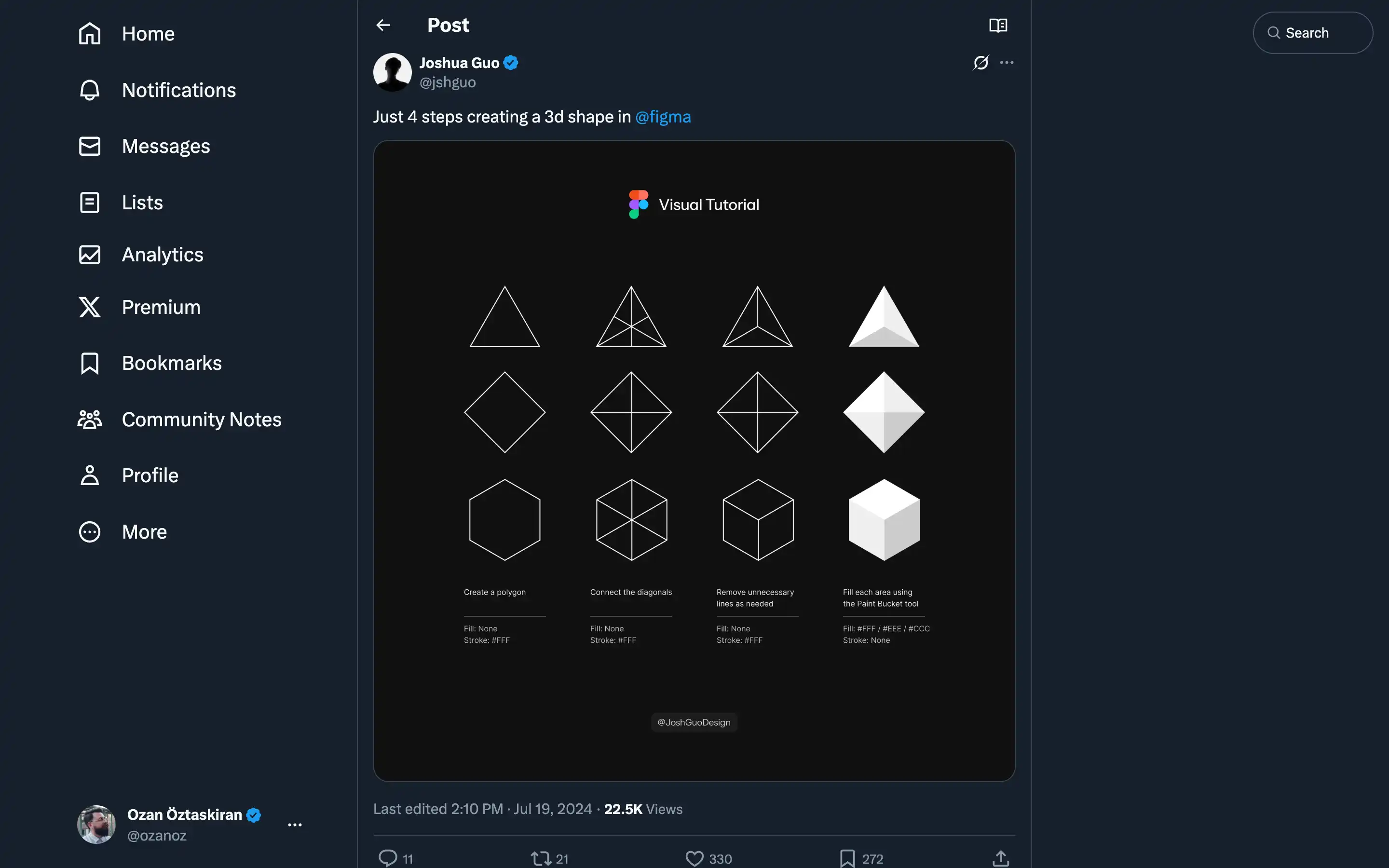
Joshua Guo’s visual tutorial on X demonstrates how to create 3D shapes in Figma in just four steps:
- Create a Polygon: Begin with a base shape (e.g., triangle, square, hexagon) using an empty fill and white stroke.
- Connect the Diagonals: Draw lines connecting the vertices, forming a 3D wireframe.
- Remove Unnecessary Lines: Simplify the structure by erasing extraneous lines for a cleaner look.
- Add Colors: Use the Paint Bucket tool to fill each segment with gradients or solid colors to simulate lighting effects.
An optional step refines the shape by smoothing edges and adding noise for depth and texture. This step involves blurring the edges, applying masks, and adjusting highlights and shadows. The final product achieves a polished 3D effect, suitable for various design projects.