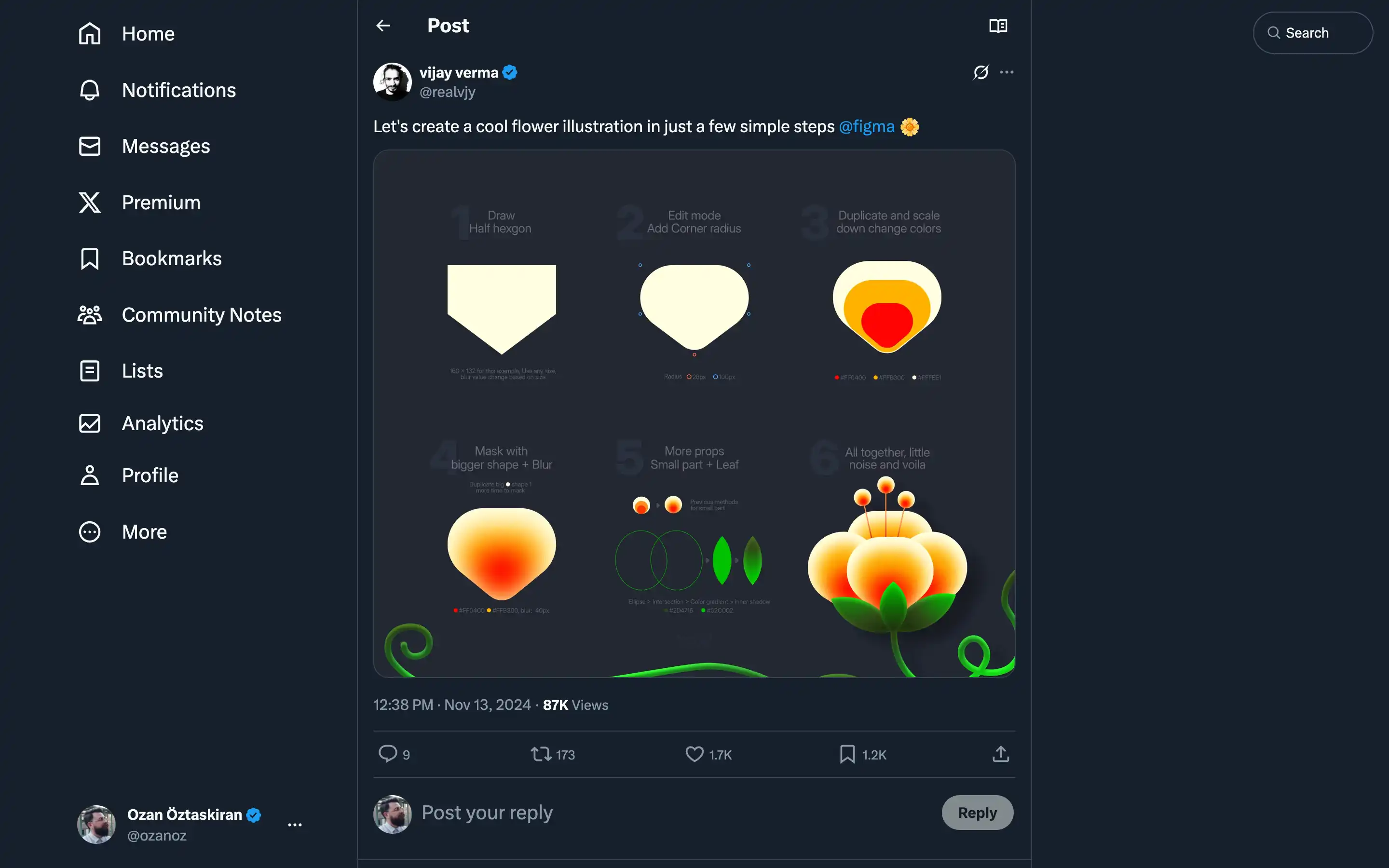
Vijay Verma shares a step-by-step guide to creating vibrant illustrations, including playful flowers and cheese-themed graphics, using Figma. The tutorial is broken into clear, visual steps, making it easy for anyone to follow. Starting with simple shapes like hexagons or outlines, Vijay shows how to refine them using corner radius adjustments, gradients, masks, blur effects, and details like shadows and highlights to create polished, professional results.
The focus is on getting creative with basic Figma tools, showing that impressive illustrations don’t require complex techniques. Along the way, Vijay offers tips for adding variety, like experimenting with color choices and layer effects, encouraging designers to put their spin on the process.