The Lightning Design System’s Tree Grid component is a powerful tool for visualizing hierarchical data structures. It provides a comprehensive set of accessibility features, including ARIA attributes and a specific keyboard interaction model, ensuring screen reader compatibility.
The component offers a range of customization options, from single-select to multi-select modes, headless layouts, and borderless designs. Developers can leverage the Tree Grid to create intuitive and user-friendly interfaces for displaying complex data clearly and organized.
The detailed documentation covers the component’s markup, keyboard interactions, and a wide array of examples, making it easy for designers and developers to integrate the Tree Grid into their projects.
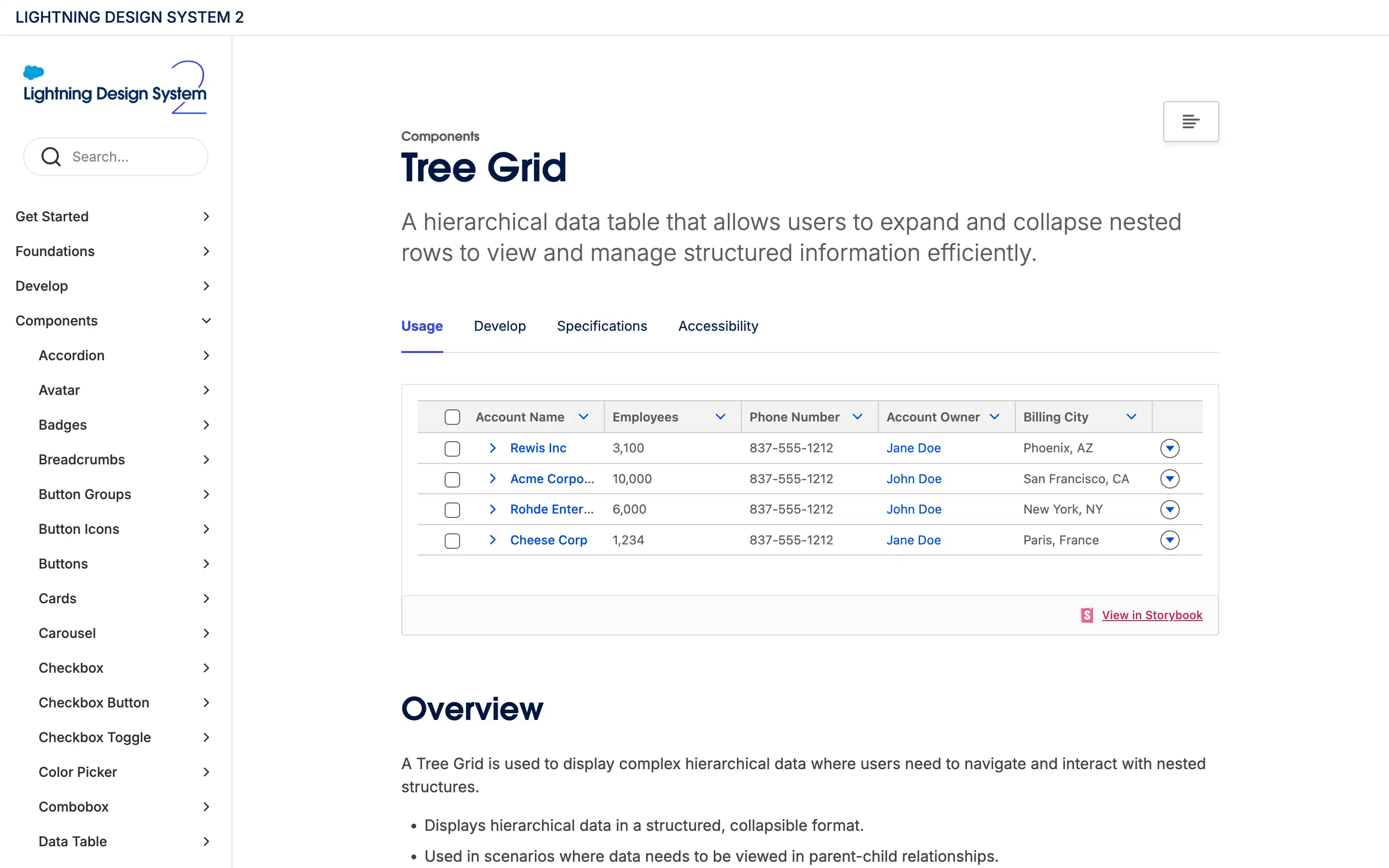
Lightning Design System – Tree Grid
Lightning Design System’s Tree Grid visualizes hierarchical data with accessibility, customization options, and detailed documentation for user-friendly integration.
Topic(s):
Added on:

UI & UX design inspiration for mobile & web apps.







