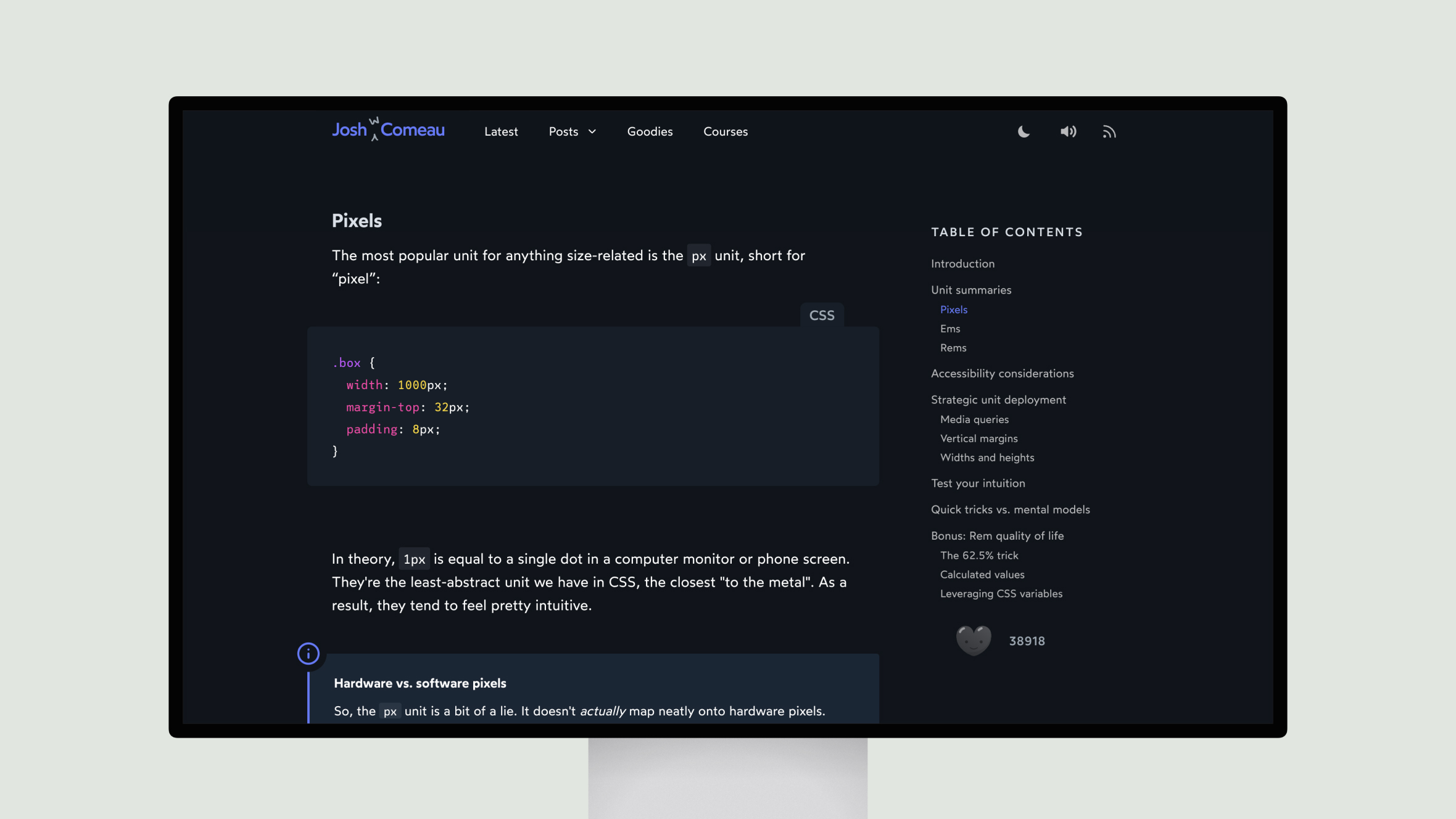
What about the debate around using pixels or rems/ems to size elements in CSS? This article explains that both units have their place, and the best approach is to use them strategically based on whether the value should scale with font size changes.
Pixels are the most intuitive unit but do not scale, while rems are relative to the root font size and allow scaling.
Accessibility considerations are important, as relative units allow users to increase the default font size via browser settings. Pixels could prevent this.
Media queries may benefit from rems to trigger mobile styles if users increase font sizes, freeing up more content space. Strategic use of both units can help build accessible, responsive designs.