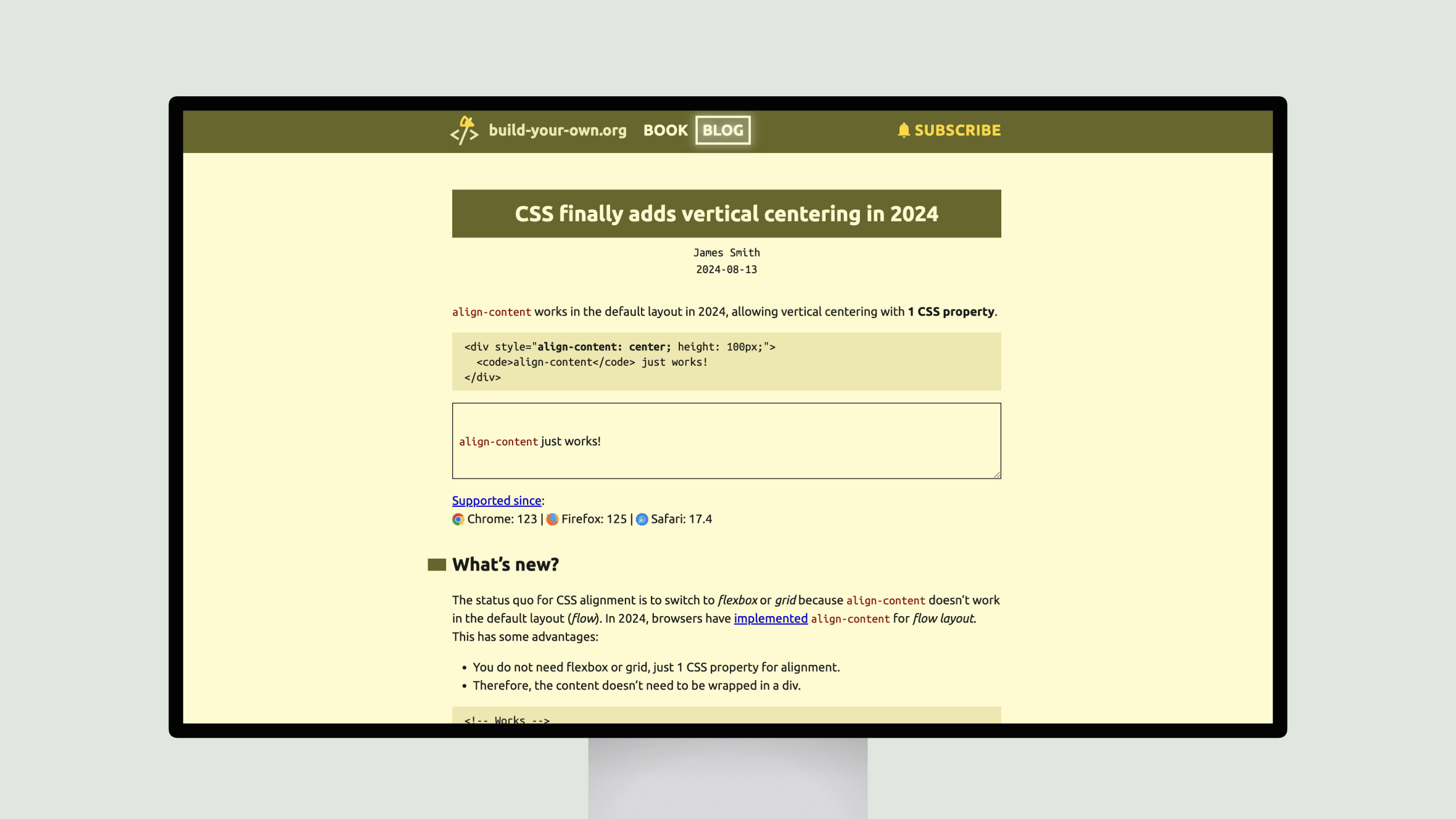
After decades of CSS development, vertical centering has finally become a simple task with the introduction of the align-content property in 2024. This new feature allows developers to vertically center content using a single CSS property, without the need for complex workarounds like flexbox or grid layouts.
James Smith provides a historical overview of the various methods used for vertical centering in the past, ranging from table cells and absolute positioning to flexbox and grid layouts. Each method is evaluated for its “sanity” level, highlighting the convoluted and often unintuitive nature of CSS alignment prior to the align-content addition.