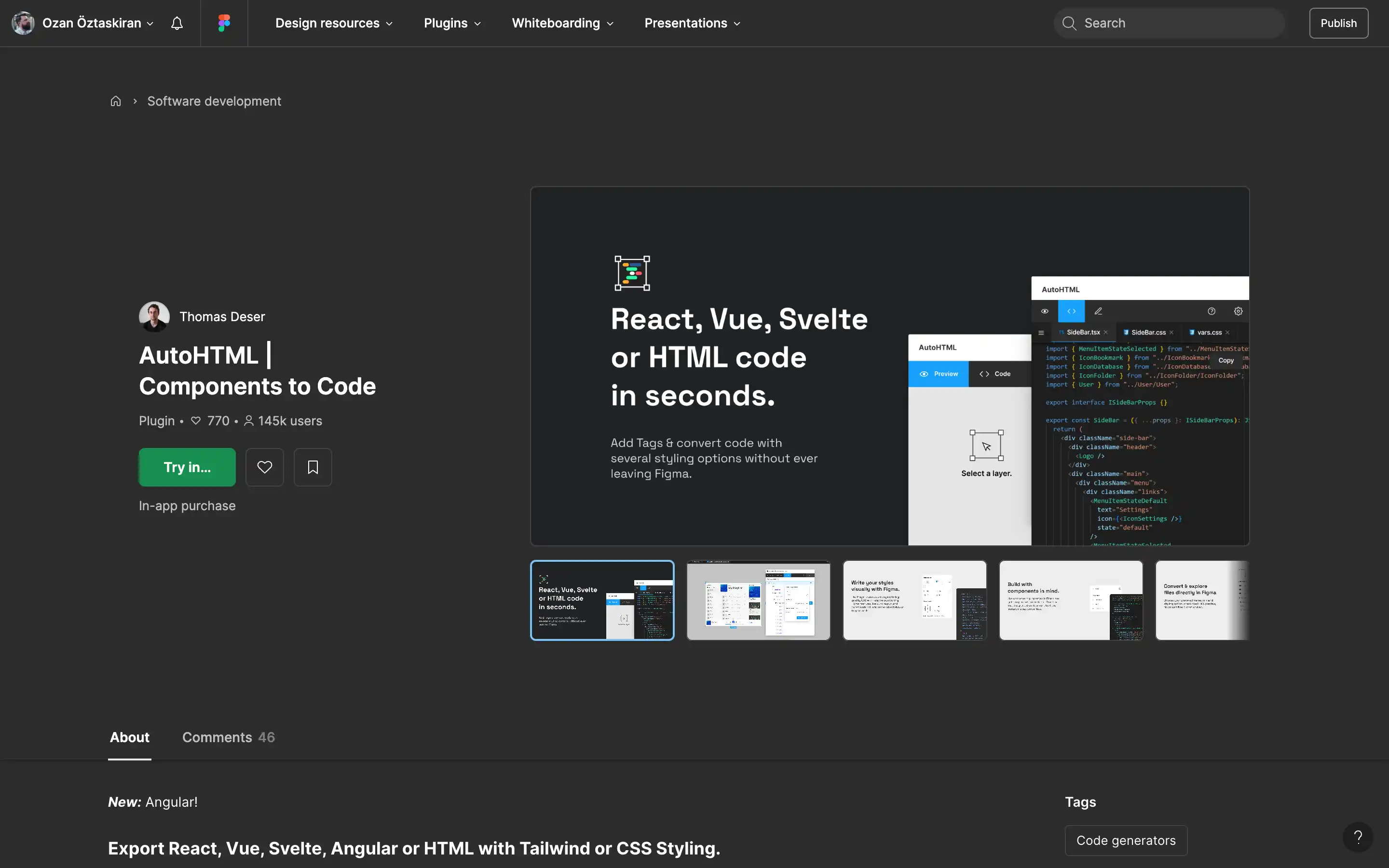
AutoHTML allows designers and developers to collaborate more efficiently by exporting Figma designs as code. Created by Thomas Deser, the plugin works directly within Figma in both Design and Development modes.
With simple clicks, AutoHTML can generate React, Vue, Svelte, or plain HTML/CSS code from selected layers and frames. Developers receive organized component files ready to drop into a project. Styles are exported as CSS variables or Tailwind configurations for easy maintenance.