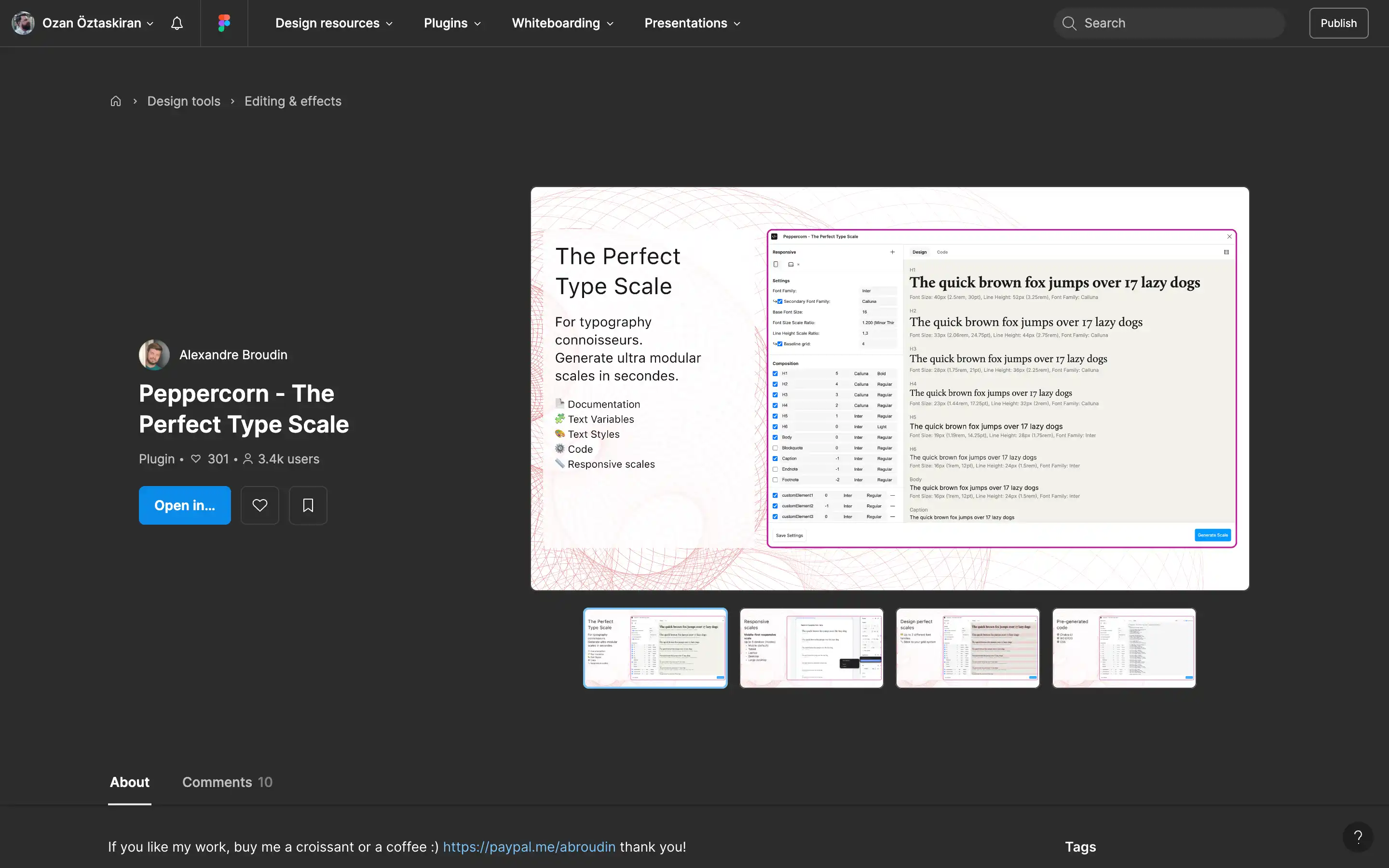
Peppercorn allows designers to create flexible, harmonious, and responsive typography scales. It enables users to define primary and secondary font families, generate Figma text styles bound to variables, and produce documentation-ready typography scales directly within Figma. With intuitive features like custom element additions, nested naming for text styles (e.g., “Headings/Title XL”), and precision positioning for scale elements, Peppercorn streamlines typography management across projects.
One of its most powerful capabilities is enabling responsive type scales for various screen sizes, such as mobile, tablet, and desktop. This ensures typography is consistent and visually appealing across devices. Users can save their scales for future use and generate developer-friendly code formats, including CSS, Chakra UI themes, and W3C DTCG Json.