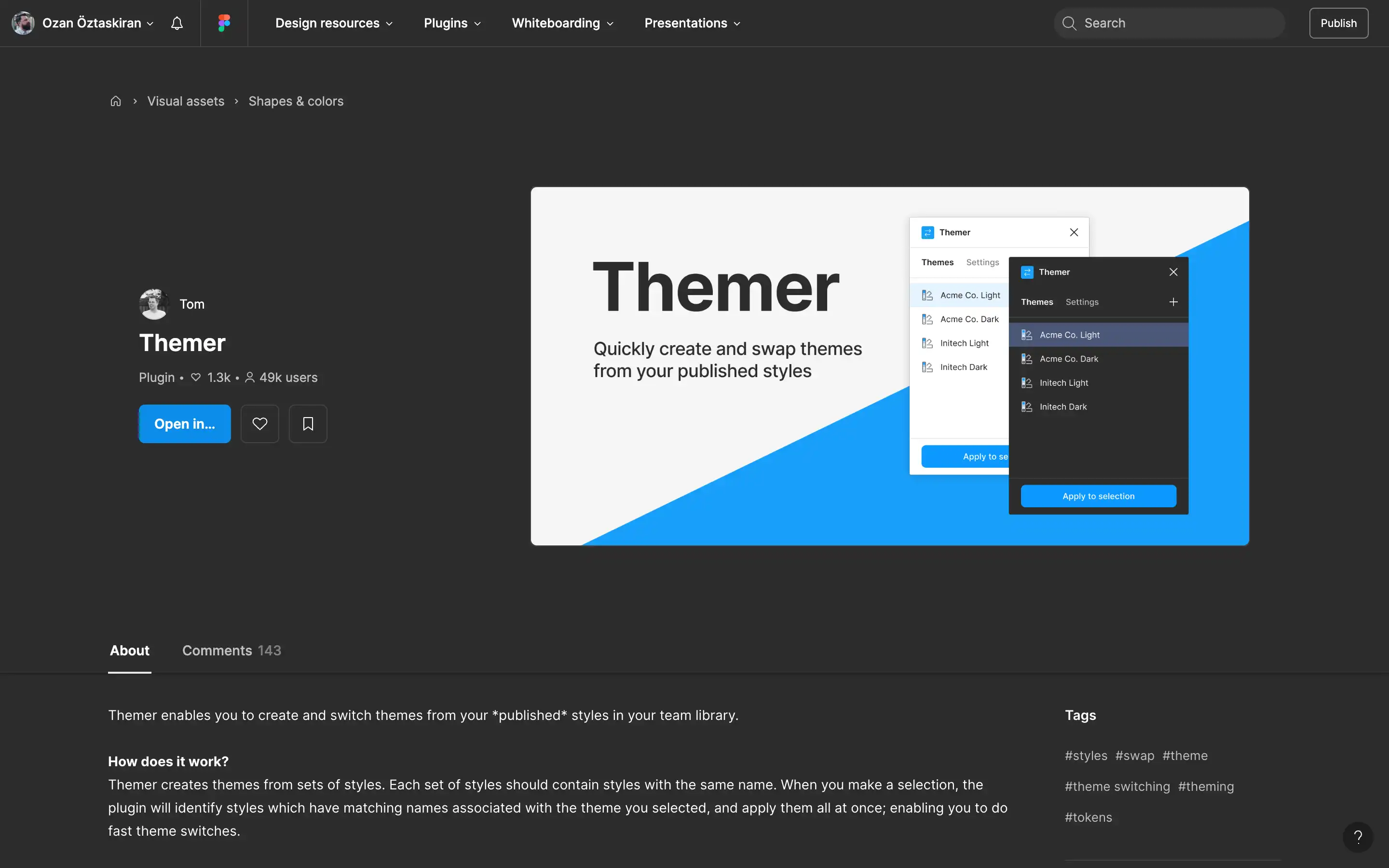
The Themer plugin for Figma is designed to facilitate the creation and management of design themes by enabling users to define sets of styles—such as colors, text, and effects—as distinct themes. By ensuring that styles across different themes share consistent naming conventions, Themer allows for seamless switching between themes within a Figma project. This functionality is particularly beneficial for teams managing multiple brands, light and dark modes, or various product variants, as it streamlines the process of maintaining visual consistency across different design contexts. 
Developed by Thomas Lowry, Themer integrates with Figma’s published style libraries, allowing users to apply themes across entire documents or specific selections. The plugin supports bulk application of themes and offers synchronization with Figma’s native styles, ensuring that updates to base styles are reflected across all themes. This capability is especially useful for design systems that require consistent theming across multiple components and pages. For a practical demonstration of Themer’s setup and usage, you can refer to the following walkthrough video: