Fluid typography is the key to creating consistent and scalable design systems in the modern, multi-device world. As users interact with digital products on a wide range of screens, from smartphones to widescreen monitors, typography has become more than just a visual element – it’s a cornerstone of usability and brand consistency.
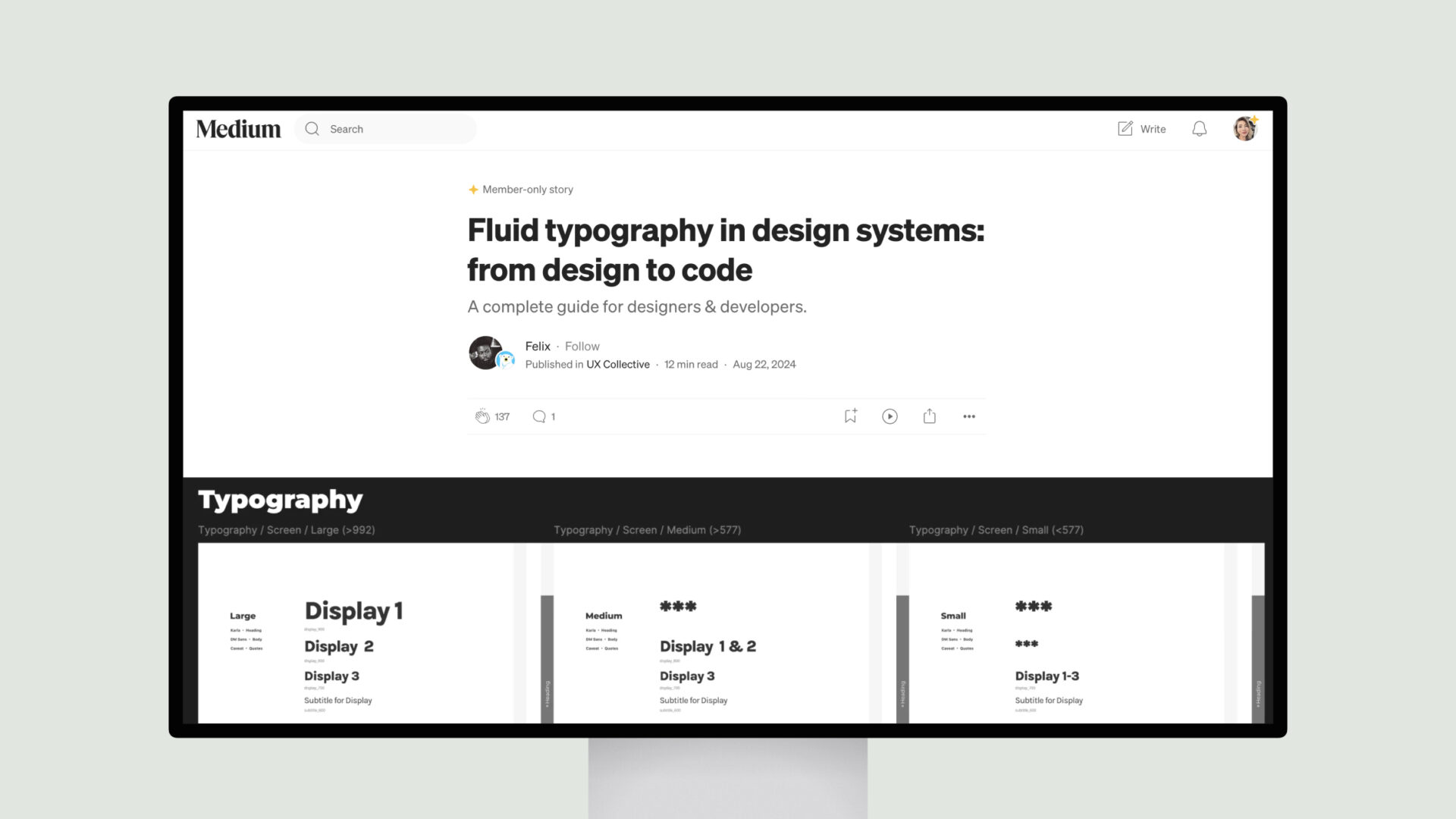
This comprehensive guide explores building a fluid typography system that ensures a flawless reading experience, whether on the web or mobile. It starts by establishing the building blocks of a robust typography system – primitives, semantic tokens, and component styles. Primitives define the raw, unmodified values for essential typographic elements like font family, size, weight, and color. Semantic tokens map these primitives to meaningful, context-aware roles within the design system. Finally, component styles bring these semantic tokens to life, ensuring consistent typography application across the UI.